If you are reading this article, chances are you are familiar with (or at least have heard of) KiCad.
If you have never heard of KiCad, KiCad is a popular open-source electronics design automation (EDA) software suite for creating printed circuit board (PCB) designs. It provides tools for schematic capture, PCB layout, and 3D visualisation of the board. KiCad supports many standard file formats, making it compatible with other EDA tools. It is available for Windows, macOS, and Linux platforms.
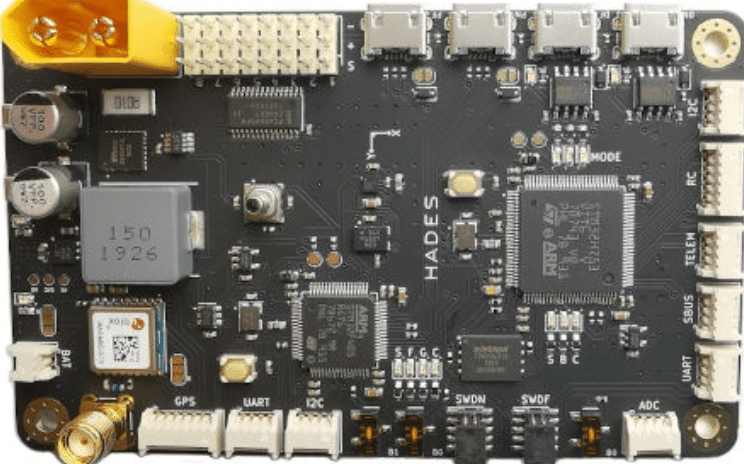
You can use KiCad to create printed circuit boards like this:

This is the mainboard of the HADES UAV Flight Control System, designed by Philip Salmony using KiCad (GitHub repository).
Since KiCad first appeared in the PCB CAD world in 1992, it has gone through 7 major versions and evolved into a serious alternative to commercial products. I have been using KiCad almost daily since version 4, when I published the first edition of KiCad Like a Pro.
KiCad 7 was introduced by the KiCad team in early 2023. It represents the next step of evolution for KiCad, with several incremental improvements and additions over KiCad 6.
Wayne Stambaugh, and Jon Evans, the lead developers for KiCad, presented the changes in KiCad 7 in a detailed blog post on the KiCad website.
KiCad 7 changes are “evolutionary”, not “revolutionary”, as with KiCad 6. The KiCad 7 user interface is very similar to KiCad 6. The schematic and layout editors look unchanged without detailed examination. Most dialogue boxes also seem unchanged, except for some widgets (text boxes and radio buttons) being moved around. I expect that most people familiar with KiCad 6 will find their way around the KiCad 7 user interface without any trouble.
In this article, I will present the three most important features of KiCad 7. To learn more about the new features and changes in KiCad, check out Wayne’s and Jon’s blog posts about versions 7.0.0, 7.0.1, and 7.0.2. Releases 7.0.1 and 7.0.2 contain mostly bug fixes and refinements.
To follow along with the instructions and demonstration, use the latest available version of KiCad 7. If you don’t have KiCad installed, get it from the KiCad website.
1 – The Plugin and Content Manager better than ever before
KiCad’s functionality can be extended through the plugin system. In KiCad 7, the plugin system introduced in KiCad 6 has reached maturity. Not only is it much more usable than in previous versions, but the number of high-quality plugins available through it has increased sharply. It is now likely that you will be able to find a plugin for the functionality you want.
In KiCad 7, the Plugin and Content Manager (PCM) automatically check for updates each time KiCad starts. If it finds updates, it will prompt the user for permission to update the plugin packages.
Here are some examples of useful plugins:
- An interactive Bill Of Materials (BOM) editor and generator (“Interactive Html Bom”).
- A multi-tool for the layout editor that provides several ancillary functions, such as snapping footprint to the grid and moving drawings to different layers (“PCB-action-tools”).
- A tool that automates various KiCad tasks, such as panelisation, making 3D-printed solder stencils, working with multi-board projects, and more (KiKit).
- A plugin that makes it possible to create tracks with smooth and rounded corners (“Round Tracks”).
- Quick-order buttons for various manufacturers, such as PCBWay and NextPCB.
- And, of course, Freerouting, a plugin that offers automatic routing.
You will use the Plugin and Content Manager to install and manage plugins. This tool is accessible via the KiCad project application and allows you to install and manage libraries and themes. You can follow the same process to install and manage schematic, footprint libraries, and themes.
Installing a plugin
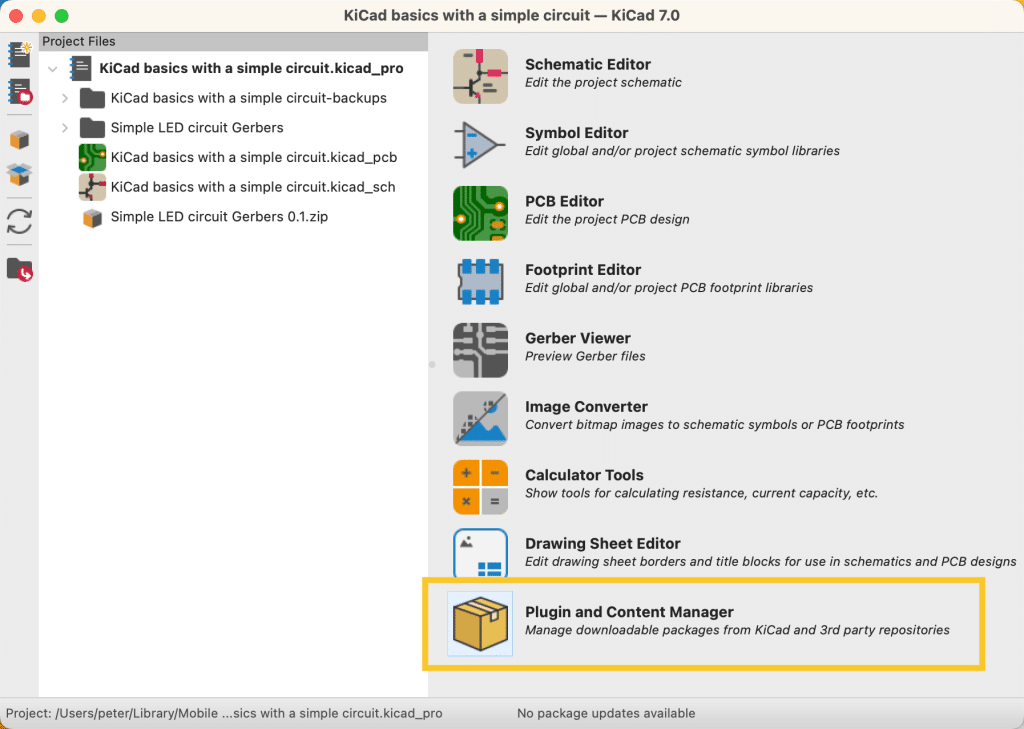
To install a new plugin, start the Plugin and Content Manager app by clicking its button in the KiCad Project Manager window (see below).

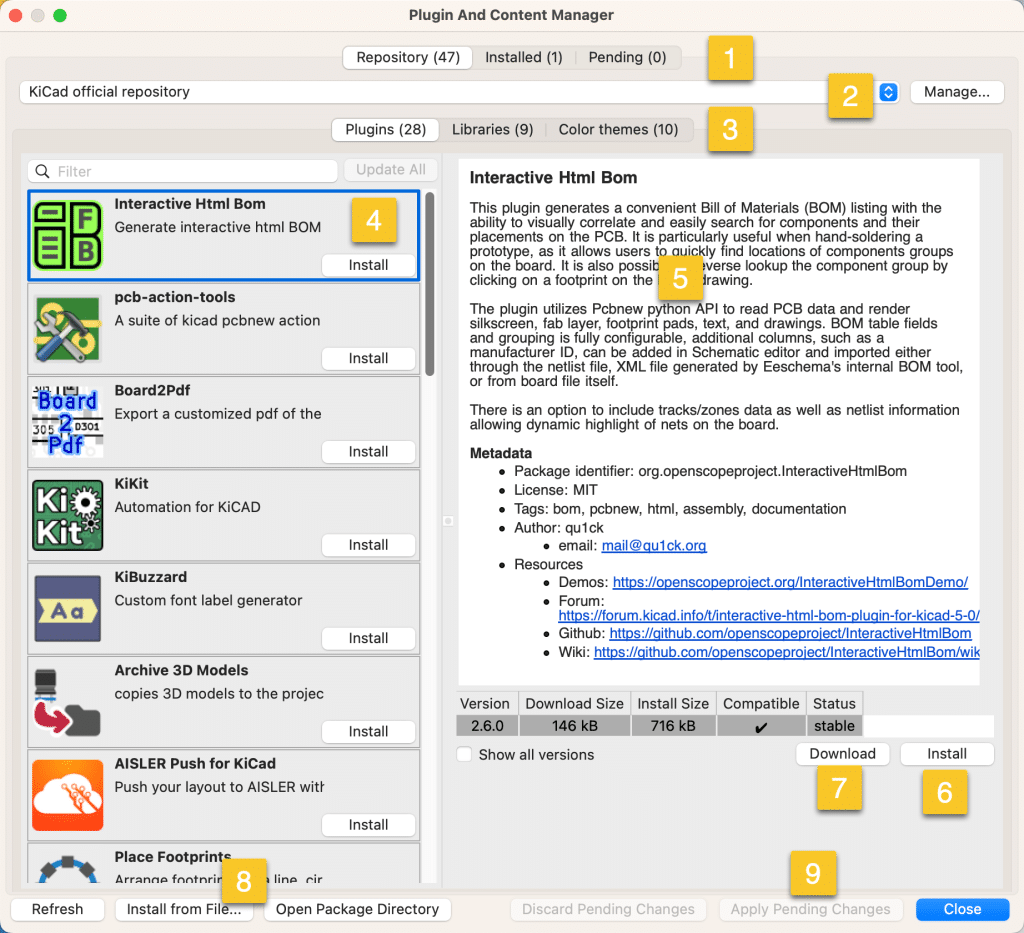
The Plugin and Content Manager window contains several widgets designed to fulfil multiple functions. You can see it in the screenshot below:

Within the Manager window, you will be able to:
- Select the type of operation you want to complete (“1”):
- “Repository“ allows you to work with content from the repository you have selected in the “repository” drop-down menu (marked “2”).
- “Installed” allows you to work with content that is already installed. You can update, remove or download a content package (both current and earlier versions).
- ”Pending” shows a list of pending operations.
- Select the repository you want to work with (“2”). I am only aware of the official KiCad repository when I write this. As new repositories appear in the future, you can add them to this list using the repositories manager window (click on the “Manage” button next to the drop-down).
- Select the type of content you want to operate on (“3”).
- “Plugins” are packages that implement new functionality.
- “Libraries” are packages that provide new symbols, footprints (or both) for your schematics and layouts.
- “Color themes“ provide pre-designed colour themes for the schematic and layout editors.
- No matter which type of content you have selected in “3”, the Manager window will show you a list of the available content on the left side (“4”) and further details for the item you have selected on the right side (“5”).
- You can mark a content package for installation with the Install button (“6”). A package will not be installed until you click on the “Apply pending changes” button (“9”).
- You can also download a package by clicking on the Download button (“7”) and install it at a later time by clicking on the “Install from File” button (“8”).
Let’s install the “Interactive Html Bom” plugin. You can either click on the Install button in the plugin summary box (see “4” in the screenshot above), or the “Install” button in the plugin details pane (“6”). An alternative is to download the plugin package (click on “Download” in the details pane, “7”) and then “Install from File”, “8”.
When you click on the Install button, the install operation is added to the Pending list”. You can apply the pending changes by clicking the “Apply Pending Changes” button (“9”). You can also see a list of pending changes by clicking on the Pending tab button in the header of the Manager window “1”.
Managing content
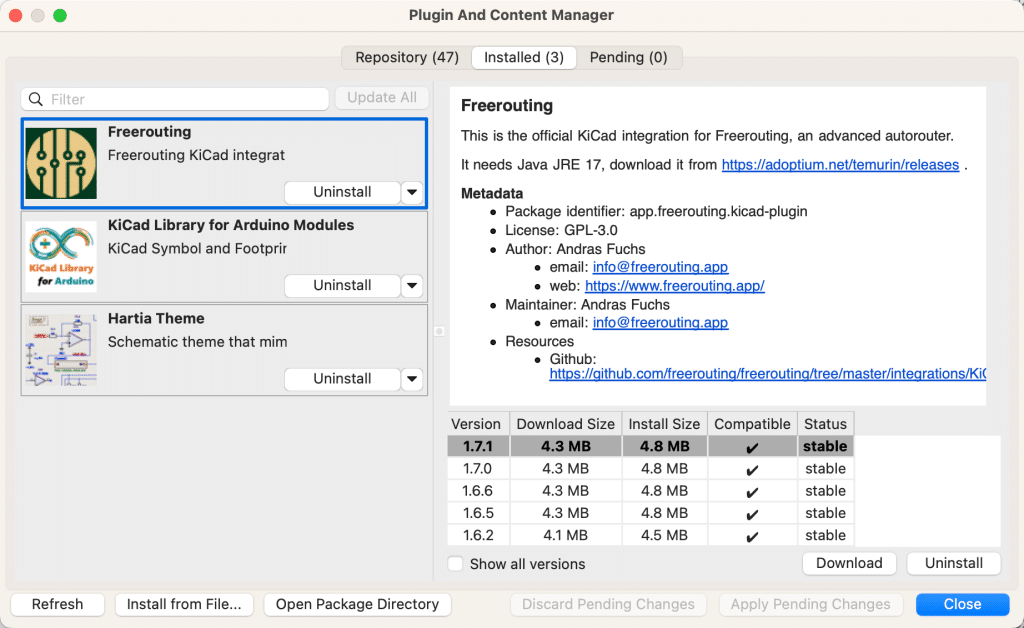
Once the new content is installed, it will appear in the Installed pane. To see what content has been installed, click on the Installed tab button (“1”).
You can see my installed content in the screenshot below.

From here, you can uninstall, update, or download content.
Using an installed plugin
The functionality that various plugins bring to your KiCad instance may vary. Some may add one or more buttons to the toolbars, while others may add widgets to configuration and preferences windows.
Some plugins may also have additional requirements before using them in KiCad. For example, even though I have installed (successfully) Freerouting, I can’t use it until Java JRE17 is installed on my computer.
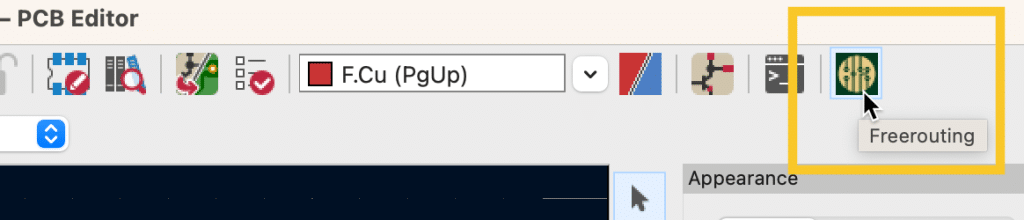
In the case of Freerouting, the plugin added a new button in my KiCad instance’s layout editor’s top toolbar.

To route a layout automatically using the Freerouting plugin, click the Freerouting button. To learn more about Freerouting and how to use the plugin or the stand-alone version, please read the dedicated chapters in the Recipes part of KiCad Like a Pro, 3rd edition, or in the lecture in the video course.
2 – PCB editor – Automatically complete traceroute
In KiCad 7, routing a PCB is made faster by asking the layout editor to complete the route you have already started drawing. To make this work, use the “F” shortcut (for “finish”).
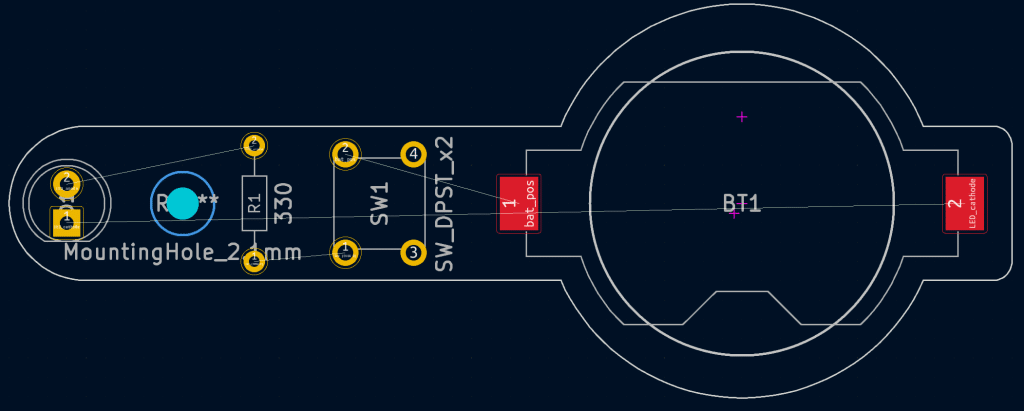
Let’s look at an example. Below is the un-routed version of the PCB for one project in the book.

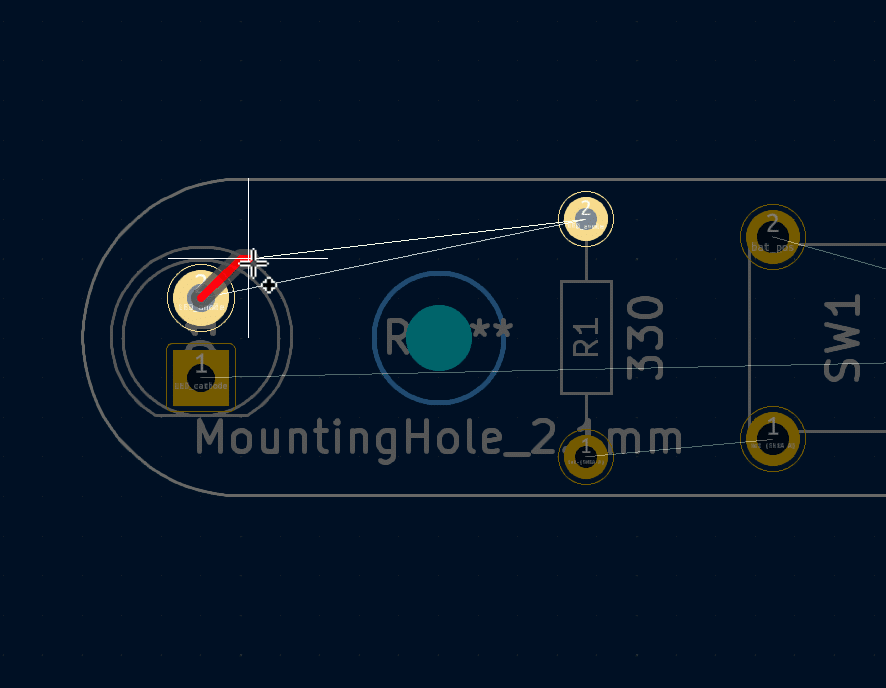
Start by switching the active layer to front copper, then type “X” to activate the Route Tracks tool, and click on pad 2 of the LED footprint to start drawing. The layout now looks like this:

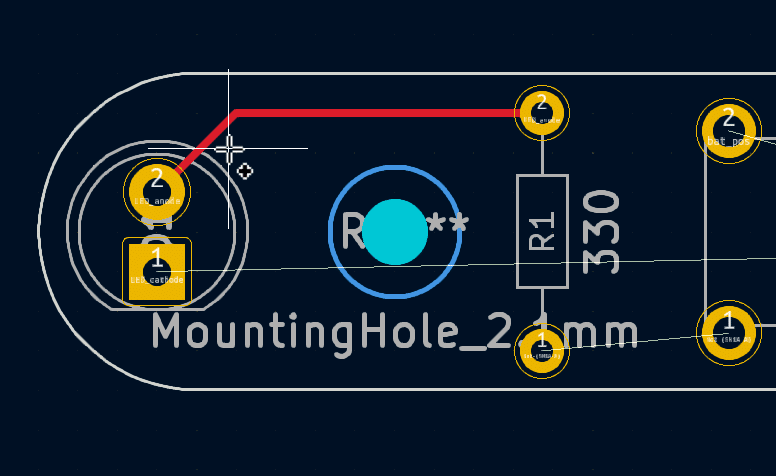
Now, press the “F” key on your keyboard to get KiCad to finish the operation. The track will finish its route on pad 2 of R1 like this:

If KiCad cannot complete an automatic route, it will draw the track as far as possible and wait for you to take over.
This automatic tracerouting feature combines a full autorouter, such as Freerouting, and the interactive router and is designed to speed up your workflow. The automatic tracerouting feature is autonomous as it does not require the installation of other components (such as Freerouting).
3 – Improved part modelling in the circuit simulator
In KiCad 6, the SPICE simulator was integrated into the schematic editor. However, only a small number of components were modelled. For almost any practical circuit, you must search through online libraries of SPICE component models and import those models into your simulation. I found that to simulate even a simple circuit reliably, you would have to develop serious SPICE expertise. This is far from trivial.
In KiCad 7, however, the situation with the SPICE models is much improved. The simulator now has a graphical model editor that allows you to assign an appropriate model to your schematic components, set their parameters, and click Start to start the simulation. Let’s look at a simple example.
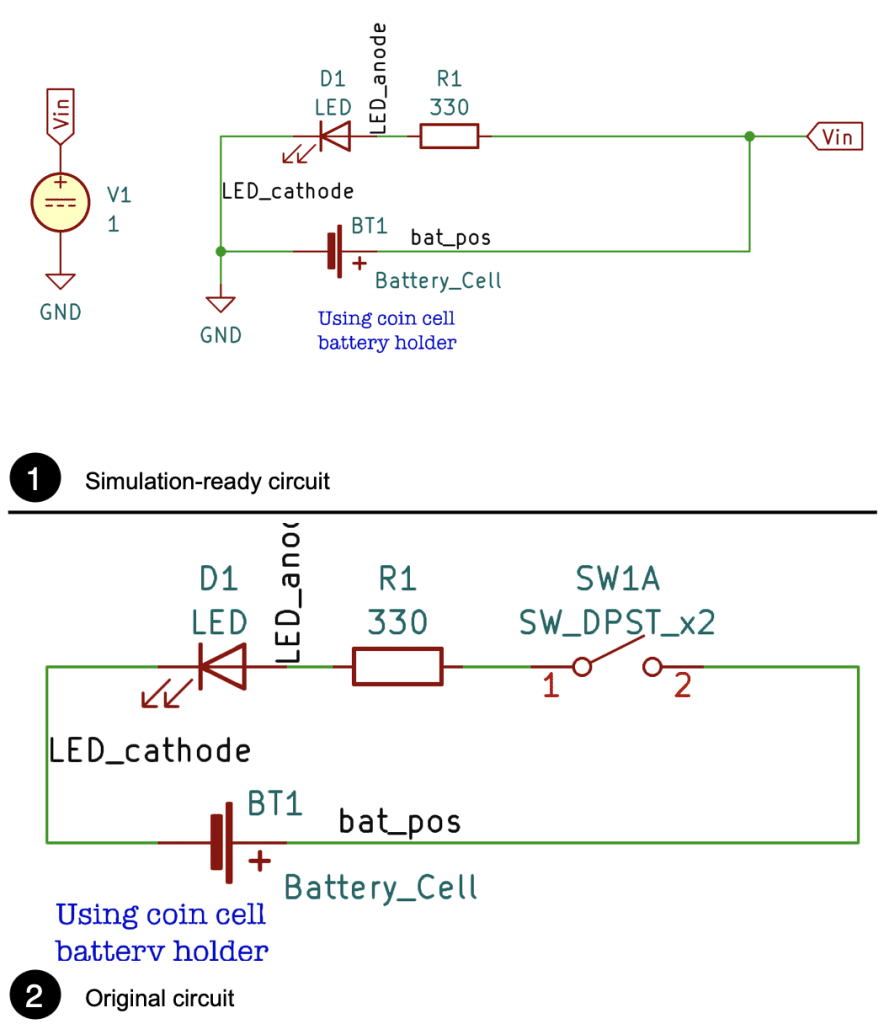
Say you have this simple circuit consisting of an LED, a resistor, and a voltage source. You can see the circuit below, where (1) is the simulation-ready version, and (2) is the original circuit.

In the simulation version of circuit (1), you must assign SPICE models for the active and passive components: the voltage source, the LED, and the resistor.
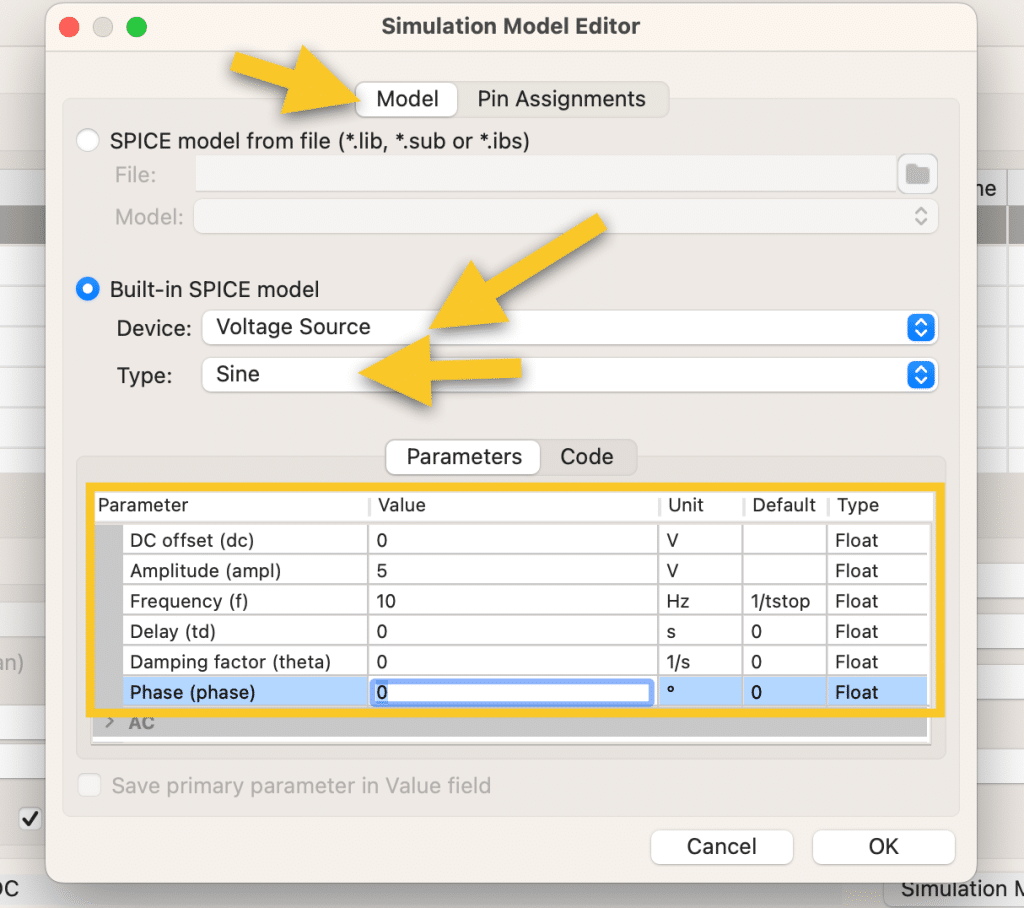
Let’s drill into the voltage source symbol. Double-click the voltage source symbol to bring up its properties window, and click the “Simulation Model” button to see the SPICE model editor window.
Every symbol in KiCad has a SPICE model editor that you can use to set various parameters related to the simulation, including attaching code representing the simulation model of the real-life component.
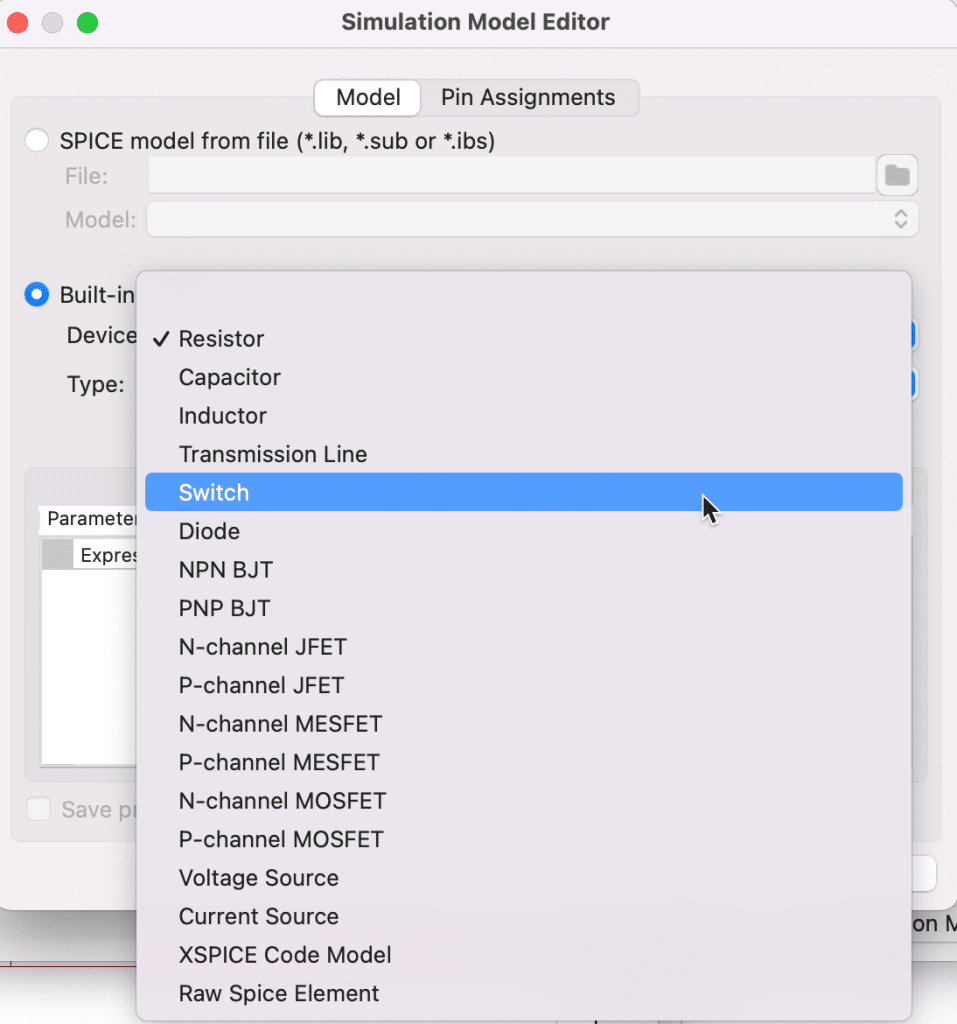
The SPICE model editor window contains two tabs: Model and Pin Assignments. Click on the Model tab. This is where you can configure this symbol (which happens to be a voltage source) for simulation. Explore the various options in the Built-in SPICE model group to see the various available devices and types. For example, you can set the source in a pulse, sinusoidal or exponential pattern. Of course, you can set it as a simple DC or AC source. You can also change the device type to something different, such as a transistor, diode, or capacitor.
Below I have set the voltage source to produce a sinusoidal (sine) output with 5V amplitude at 10 Hz:

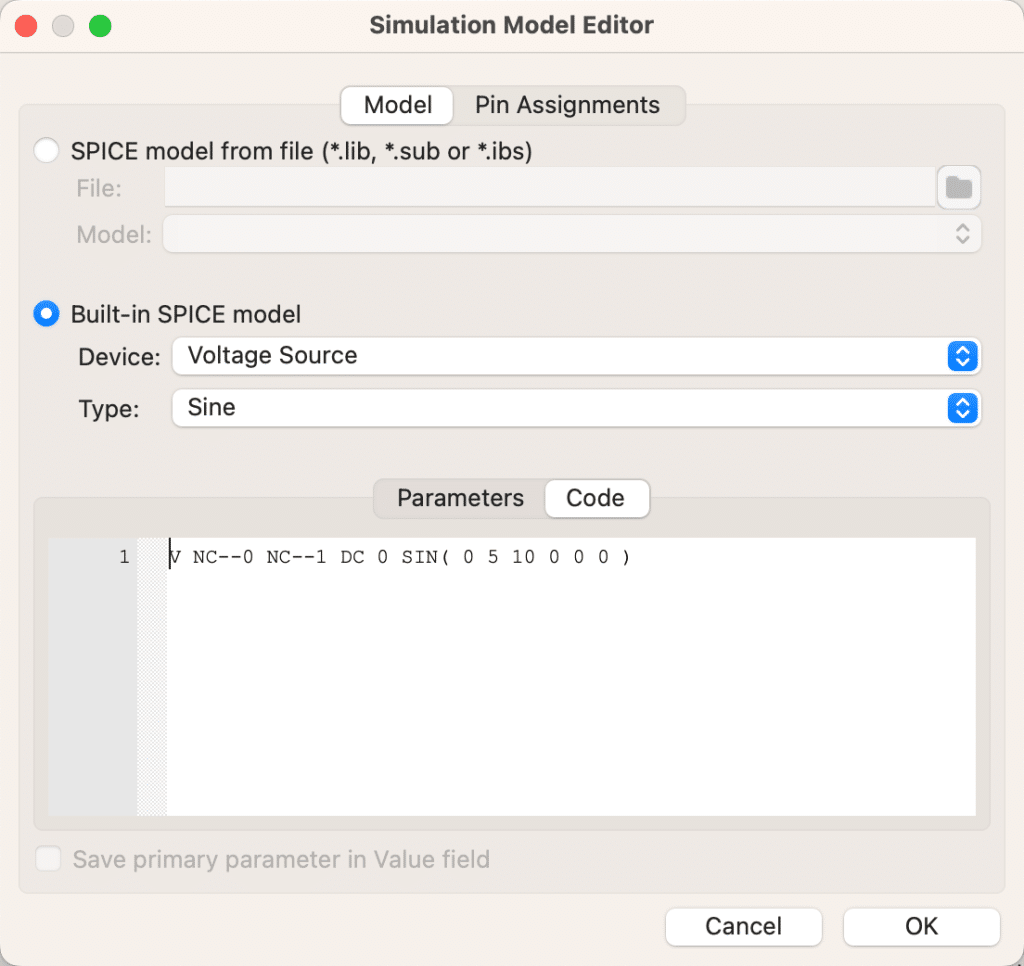
As you define the various parameters, the SPICE code for this symbol is constructed in the background. You can inspect the SPICE model of the symbol in the Code tab (see below):

The available simulator SPICE models include capacitors, resistors, inductors, transistors, and more, as you can see below.

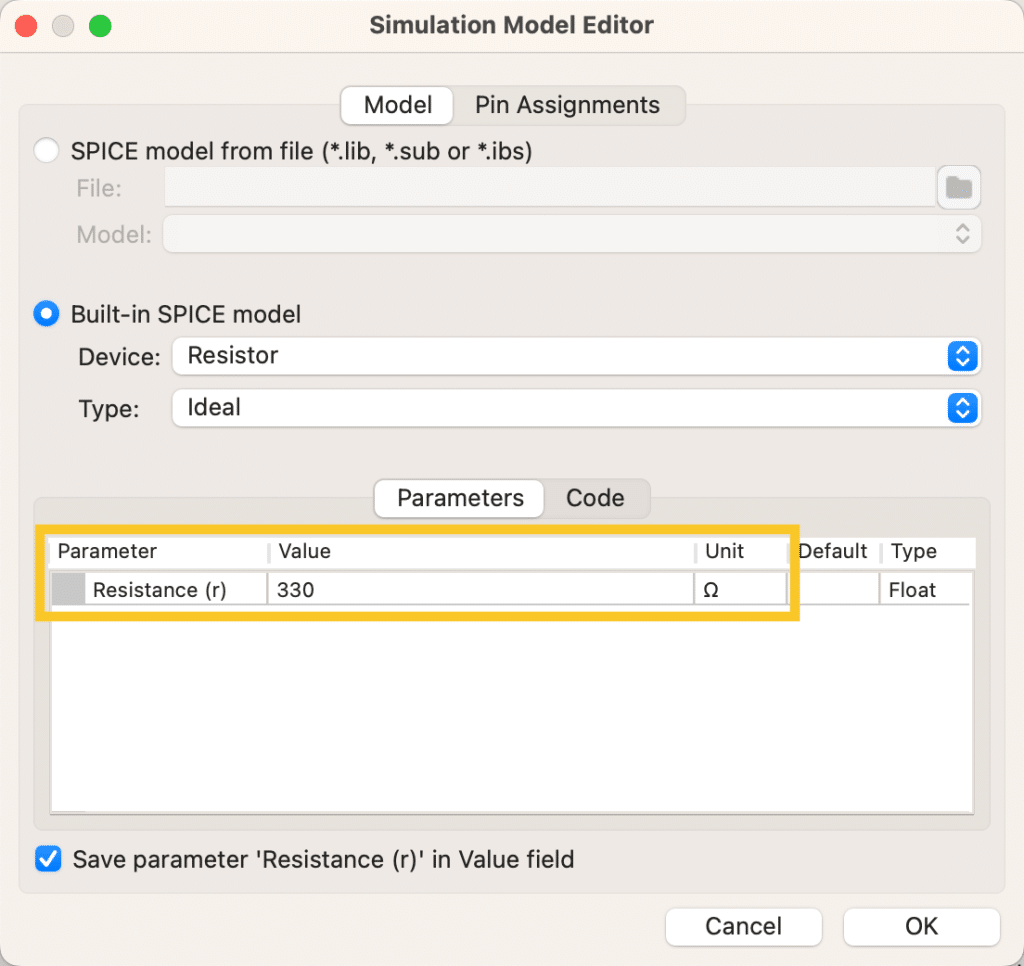
Each model is configurable and can automatically get values from the schematic symbol properties. For example, see the SPICE model for the resistor in the circuit (below):

The value of the resistor, “330”, was automatically read from the resistor’s “value” symbol property.
Of course, you can still use code to define a SPICE model for a component.
For example, let’s turn to the LED. I used my Google skills to find an appropriate model, which looks like this (here is my source):
*Typ RED GaAs LED: Vf=1.7V Vr=4V If=40mA trr=3uS
.MODEL LED1 D (IS=93.2P RS=42M N=3.73 BV=4 IBV=10U
+ CJO=2.97P VJ=.75 M=.333 TT=4.32U)
*Typ RED,GREEN,YELLOW,AMBER GaAs LED: Vf=2.1V Vr=4V If=40mA trr=3uS
.MODEL LED2 D (IS=93.1P RS=42M N=4.61 BV=4 IBV=10U
+ CJO=2.97P VJ=.75 M=.333 TT=4.32U)
*Typ BLUE SiC LED: Vf=3.4V Vr=5V If=40mA trr=3uS
.MODEL LED3 D (IS=93.1P RS=42M N=7.47 BV=5 IBV=30U
+ CJO=2.97P VJ=.75 M=.333 TT=4.32U)
You can save this model in a text file and import it to the KiCad symbol using the SPICE model editor. I saved the file named “led2.model” within the directory “Spice Models”.
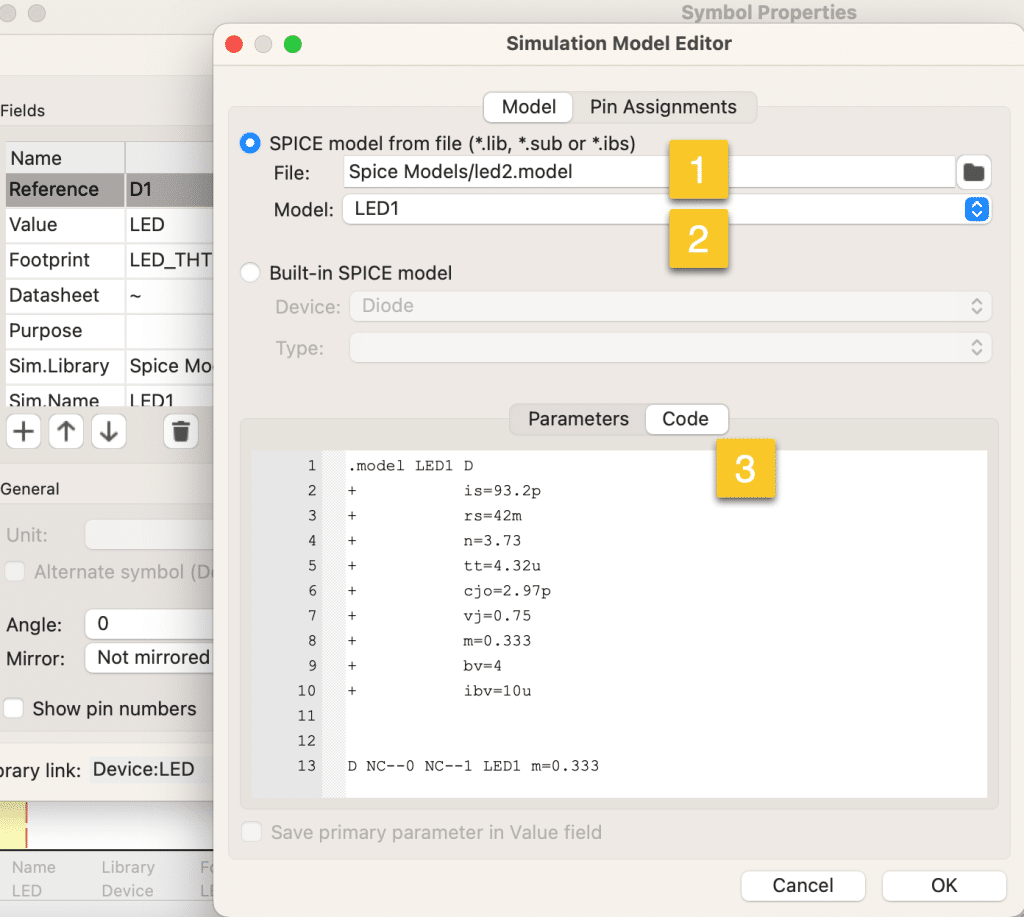
For the LED symbol, double-click on it to bring up its Properties window, then click on “Spice Model.” Once the SPICE Model Editor window is up, click on the Model tab, and load the Spice model text file you created using the File widget under “SPICE model from file”. Because this spice model file contains three models, use the Model widget to select “LED1” (see below):

In the screenshot above, I have used the file method. I saved the model in a text file titled “led2.model” and used the file browser to find it and select (“1” in the screenshot above).
The model file contains three individual models. Each has a unique name: “LED1”, “LED2”, and “LED3”. I selected the model I wanted to use using the Model drop-down menu (“2” in the screenshot above).
In the Code tab, you can see the SPICE code that KiCad will use to simulate the LED symbol.
The various parameters that you see in the model definitions, such as “IBV” (Current at Breakdown Voltage), “BV” (Reverse Breakdown Voltage), and “TT” (Transit-time), are described in the Ngspice user manual. You can find these values in a component’s datasheet; you can use these values in your models.
Click OK and OK to get back to the editor.
The circuit schematic is now ready for the simulation. In the next segment of this chapter, I will show you how to configure the simulator.
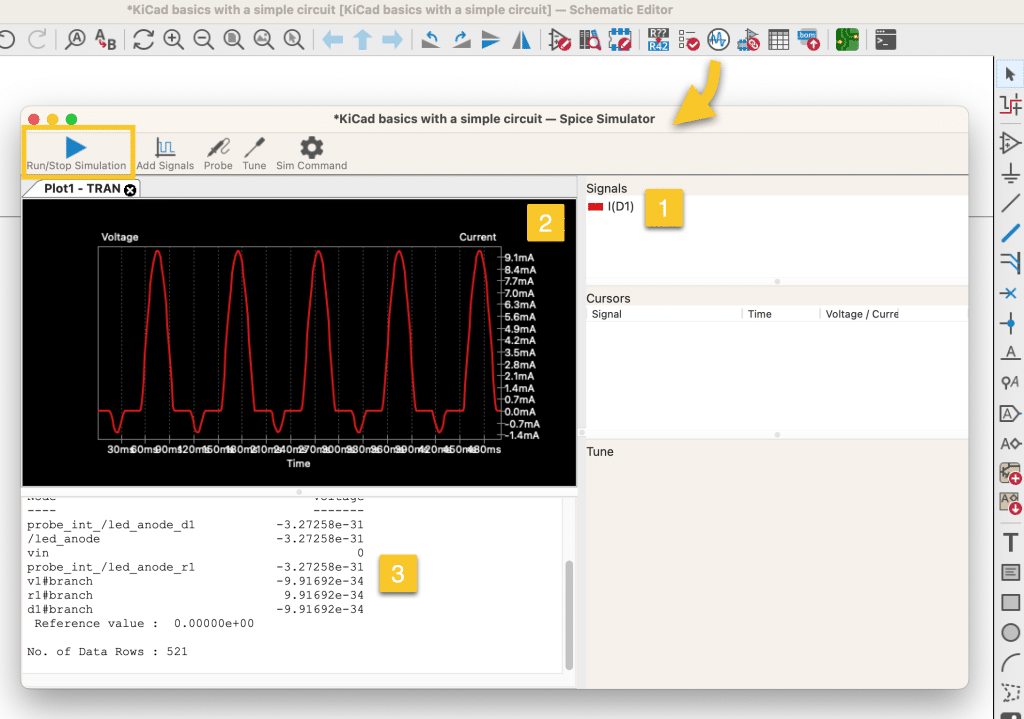
In the schematic editor, open the simulator window (Inspect —> Simulator) or click the Simulator button in the top toolbar. Click the blue play button to run the simulation (see below).

My simulation only contains 500 points, so finishing is rapid. In the screenshot above, you can see the simulated captured signal (1), the time plot (2), and the results (3). Of course, you can change the simulation.
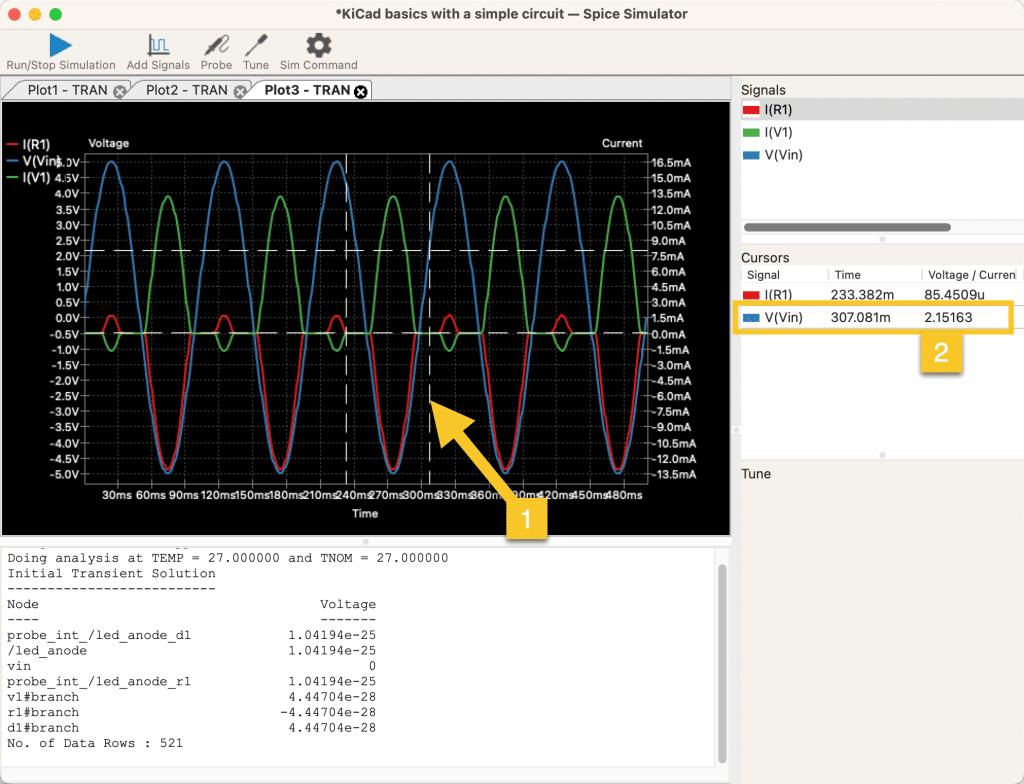
You can create additional plots as needed. With the simulation window active, click ”File” then “New Plot.” A new tab containing a blank plot will appear in the simulator window. You can add signals and cursors, zoom and pan, and try scenarios with various component values. For example, see the screenshot below:

This plot shows three signals, I for R1, I for V1 and V for Vin, and two cursors, I for R1 and V for Vin. The cursors allow me to use my mouse and drag the vertical timeline left and right so that I can see the value of the signal at that point in time. I can also use the scroll wheel to zoom in/out and the middle mouse button to pan. The results text window shows the analysis results I can use in my experiment documentation.
Other upgraded or new KiCad 7 features
You just saw my favourite three new or updated features in KiCad 7. As you might expect, there’s much more. In addition to the feature in the previous pages, KiCad 7 …
- Offers the ability to use custom text fonts, text boxes and graphics primitives in the schematic and PCB editors.
- Allows you to drag and drop files into KiCad apps to them.
- Offers an improved command line interface.
- Allows you to export schematics and layouts to PDF with improved functionality (you can also do this via the command line interface and hence automate export tasks through scripting).
- Contains improvements to the routing engine (with auto-completion of new routes) or unrouting (you can delete an entire route by removing one segment).
- Introduces brand-new Search and Properties panels.
- Offers much improved Pack & Move Footprints.
Do you want to create printed circuit boards with KiCad? Go ahead and grab your copy of KiCad 7.
If you wish to learn how to use KiCad, from the ground up, consider my comprehensive eBook and video course, KiCad Like a Pro, 3rd edition, now updated for KiCad 7.
