An IoT Mastery Project guide series
Install MS Code and PlatformIO on Windows 10
In this article, I'll show you how to set up a PlatformIO on Visual Studio Code in Windows 10.

In this article, I'll show you how to set up a PlatformIO on Visual Studio Code in Windows 10.
Let's begin.
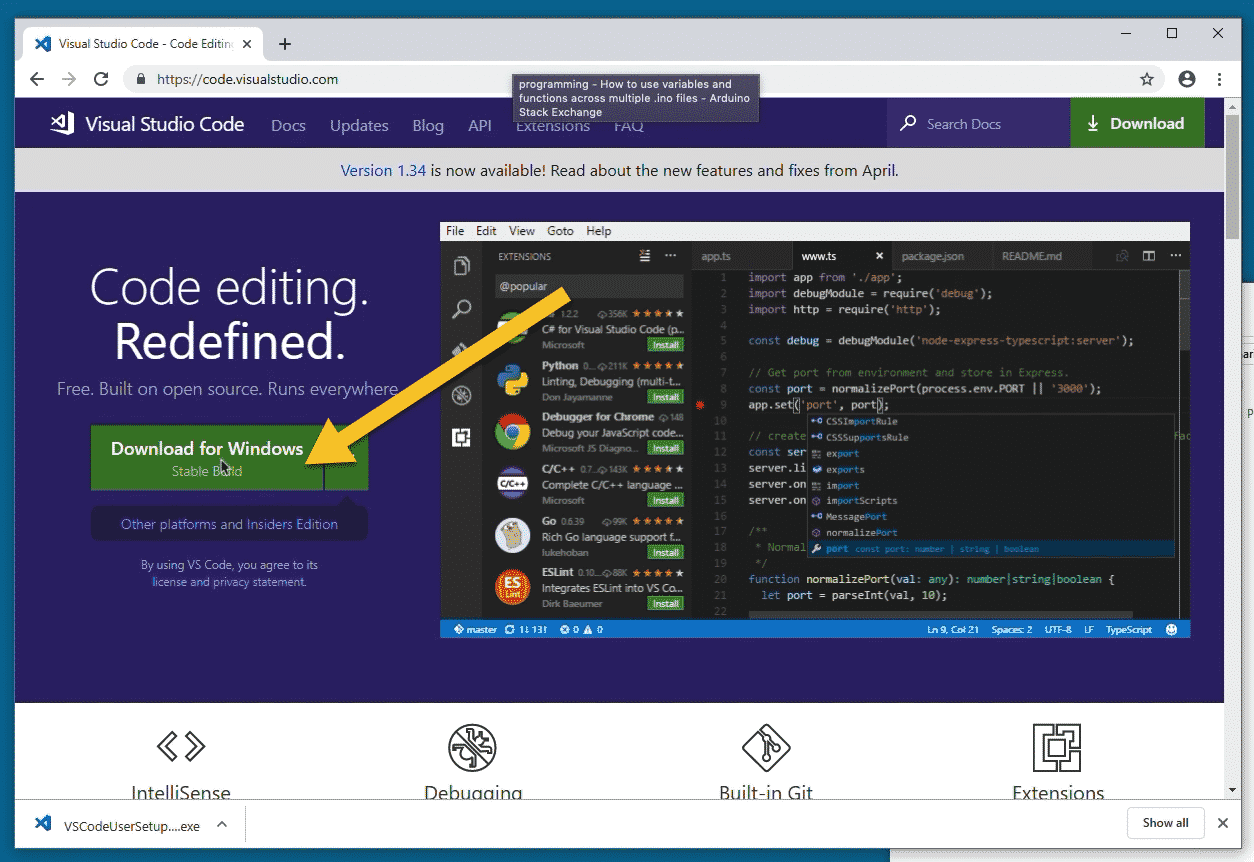
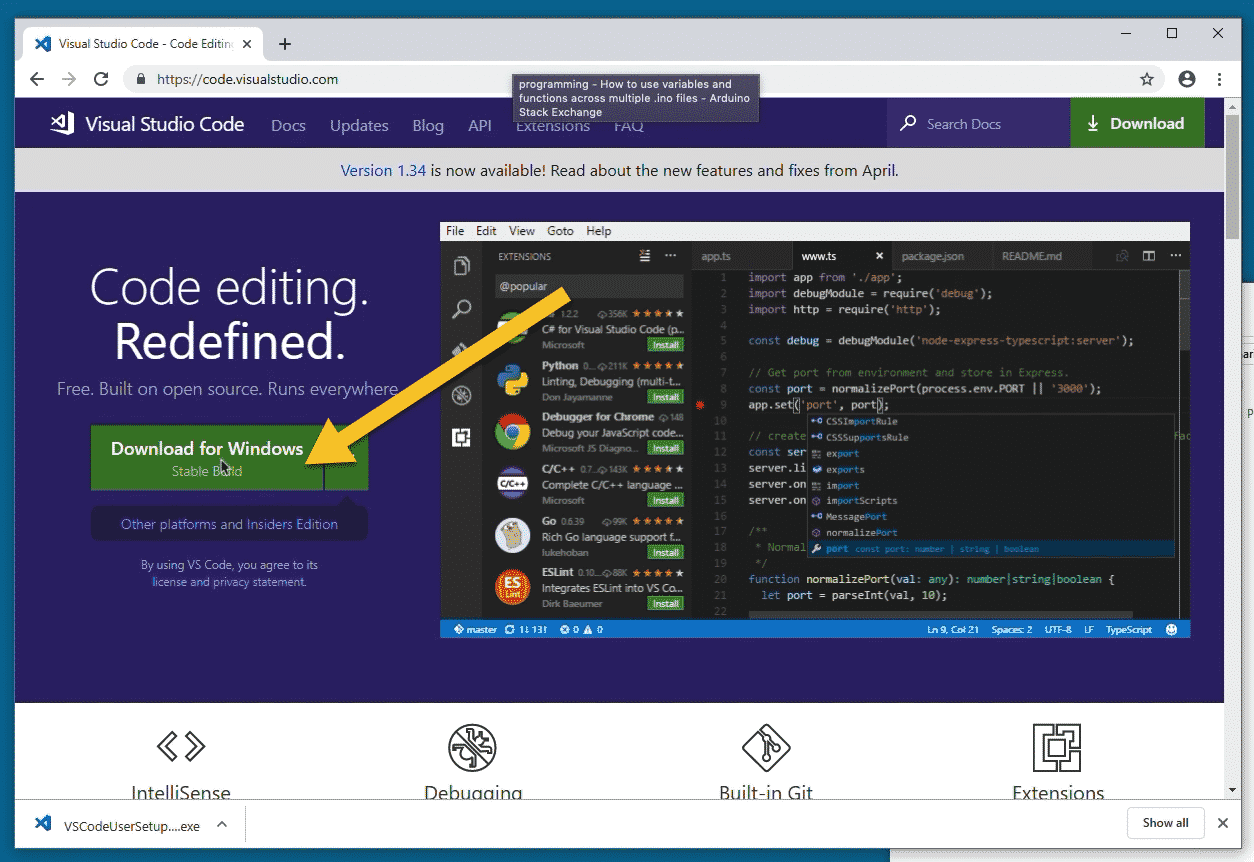
Go to code.visualstudio.com and click on the big green button to download Visual Studio code for Windows.

Download Code for Windows
If you're using a different operating system, then expand the green menu and download the appropriate installer for your operating system.
If you are using Mac OS, please have a look at the previous article of this series. There, I explain how to install Microsoft Visual Studio Code on Mac OS.
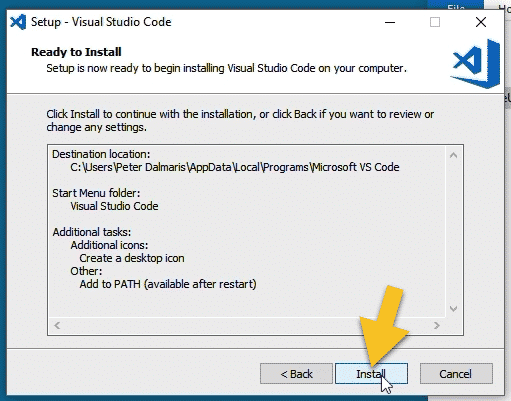
After you download the installer, double-click on it to start the process. Go through the prompts and accept everything. I have chosen to create a start menu folder, and add a desktop icon. I left the rest of the options to the defaults.
Click on install.

Start the installation process
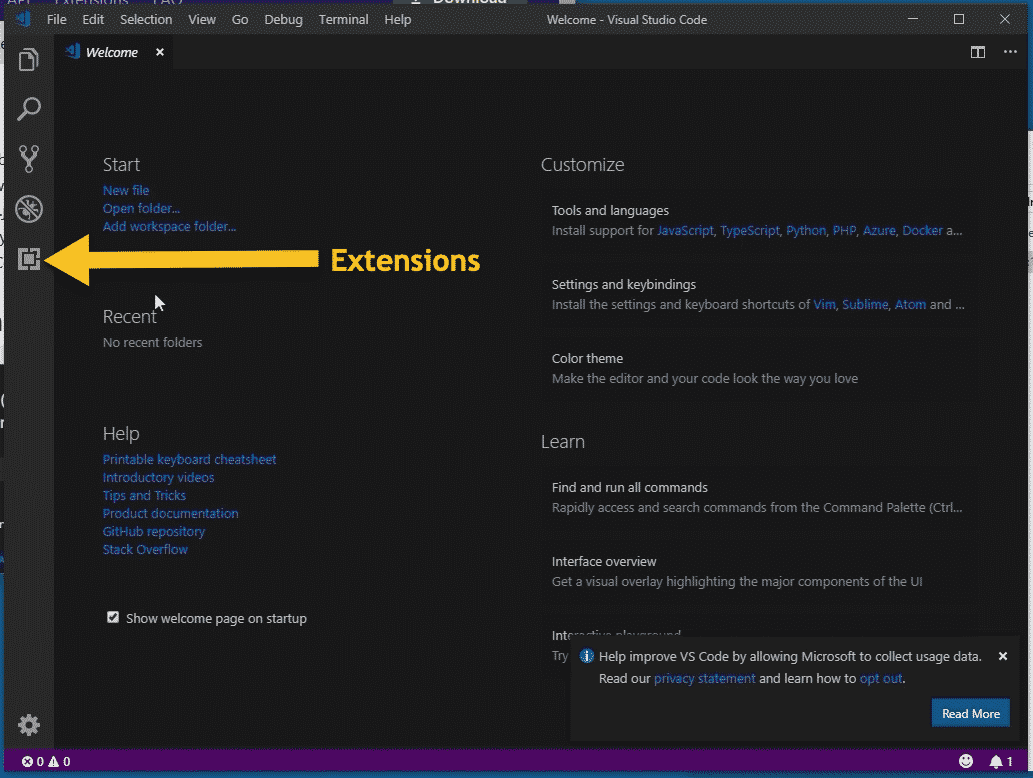
When the installer finished, you can start Code by double-clicking on the application icon on the desktop.

PlatformIO is an extension to MS Visual Studio Code
Next, we want to install PlatformIO.
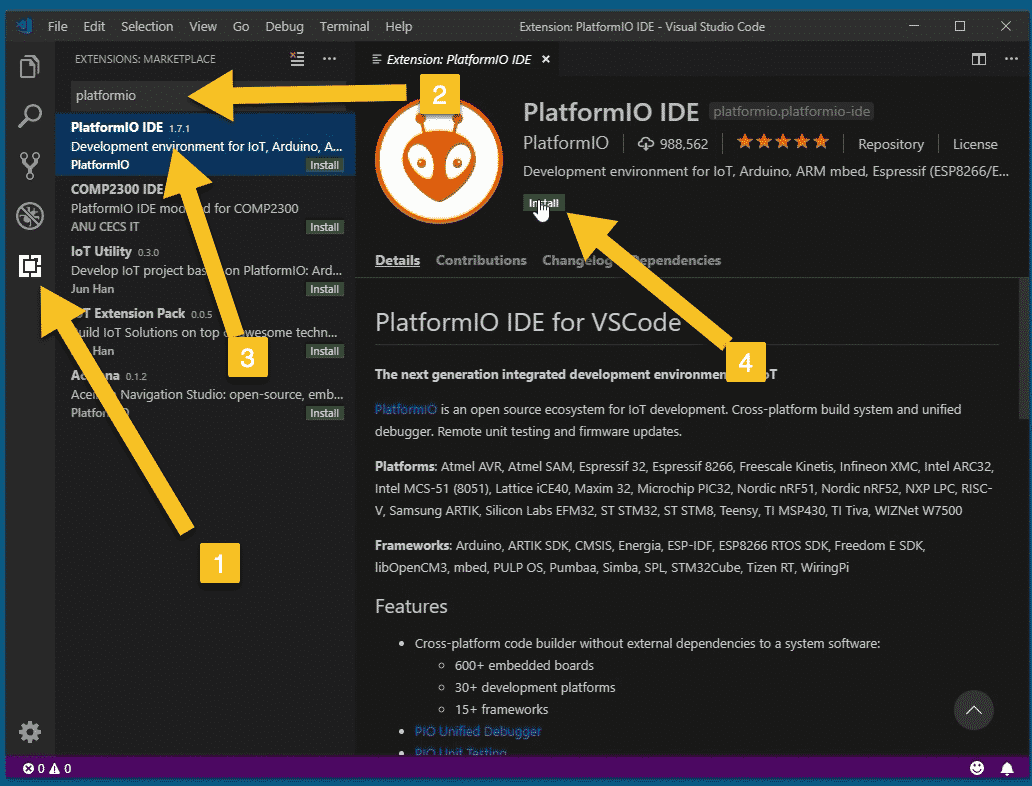
From the right sidebar, click on this "Extensions" button (1).
Search for "platformio" (2).
In the first row of the search results, you will see PlatformIO IDE. The current version is 1.7.1.
So click on the first result to show the extension details in the main pane Then, click on “Install” to start the PlatformIO installation process (4).

Click on "Install" to... install PlatformIO
Code will download and set up PlatformIO so we can use it.
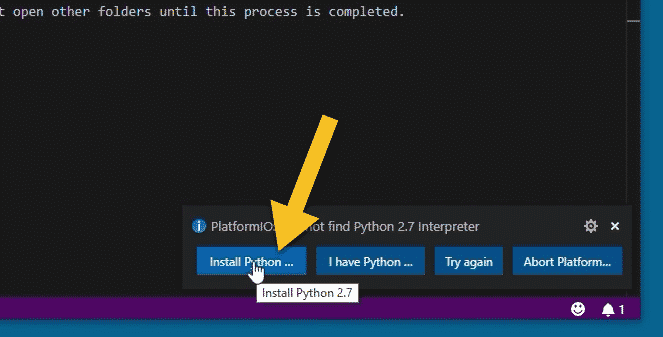
PlatformIO needs the Python interpreter (it is a Python application). If Python is not installed on your computer, you will have to install it now before you continue with the remainder of the process.

If Python is not available on your computer, you'll need to install it now
Click on "Install Python" to do this now.
This will show the Python interpreter download page in a new browser window. The video (look at the top of this page) shows how I installed Python on Windows 10, so please consult this if needed. This part starts at 3 minutes and 32 seconds in the video.
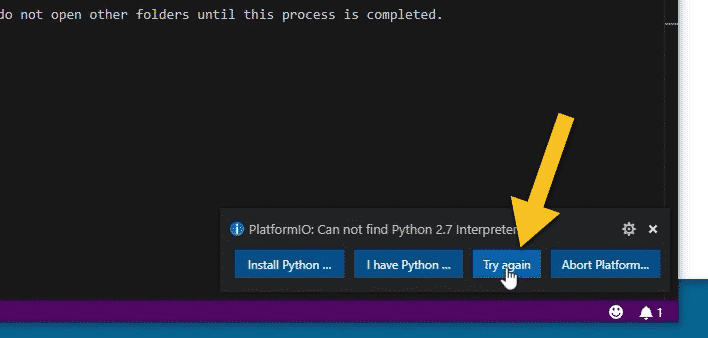
When you have completed the installation of the Python interpreted, continue with PlatformIO.
Back in MS Code, click on "try again".

When Python installation is complete, continue with the installation of PlatformIO
A few seconds later, the process will be complete.
Click on “Reload now” to restart Code and show the new PlatformIO tab.
Let's go ahead and test the new tool.
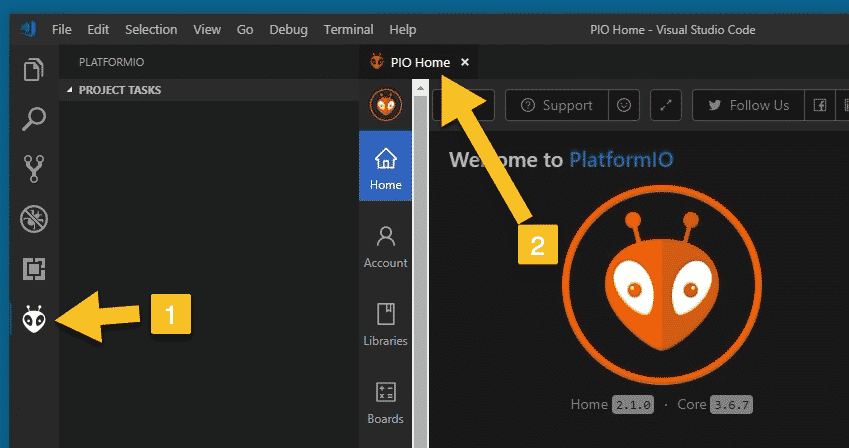
Notice the new PlatformIO icon in the left sidebar (1)? Click on it. This will take it to the PlatformIO page, or control panel (2).

PlatformIO (PIO) is ready
Next, let's create a very simple new project, that will help us test PlatformIO as it's running in Visual Studio Code.

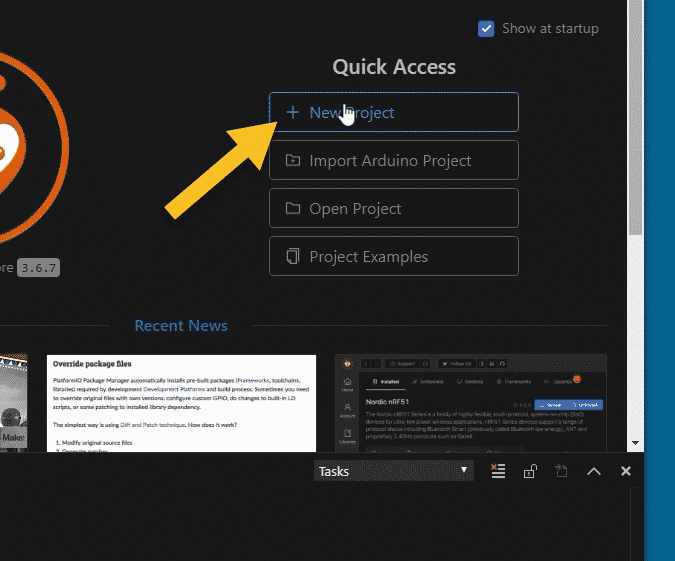
Create a new project
Click on the "new project" button, and give this new project a name.
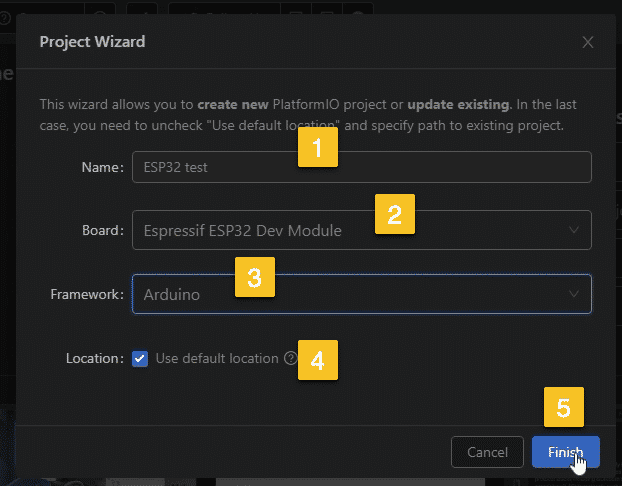
Let's call it "ESP32_test" (1).
For the board name, search for "esp32" from Espressif. The one that best matches my actual hardware is "Espressiff ESP32 dev module" (2).
For the framework, there are two options. In ESP32 Unleashed, I have used the Arduino framework, so let’s choose it for this demo project (3).
Click on “finish” (5).

The PlatformIO project wizard
PlatformIO will fetch all the necessary files for the Arduino framework and install it in Visual Studio Code.
While that is happening plug your ESP32 to your computer.
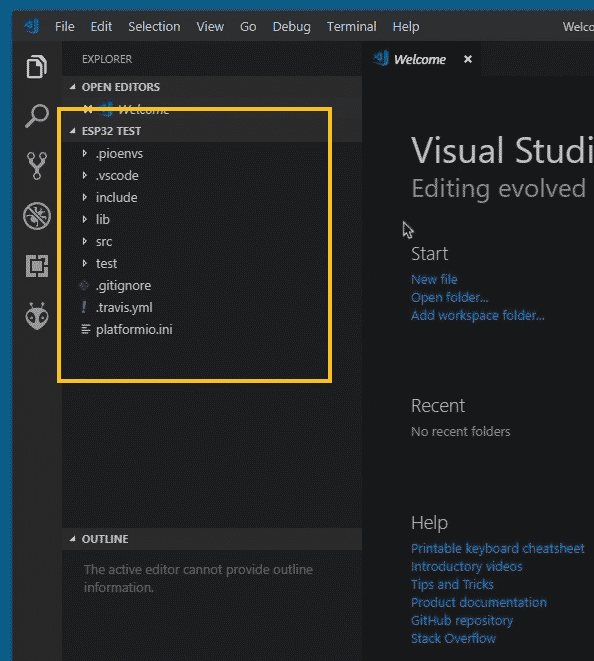
When the project is ready, you’ll see the contents of the project directory in the middle pane.

The project directory and files
Inside the project directory, are several sub-directories.
For example, there’s ".pioenvs", ".vscode", ".includes", and "libraries". You can find information about the role of each one in the documention. I also discuss them in detail in ESP32 Unleashed.
Go in the "src" directory (your project’s source code directory). There, you will find a single file. titled "main.cpp".
Double-click on that file to open it.
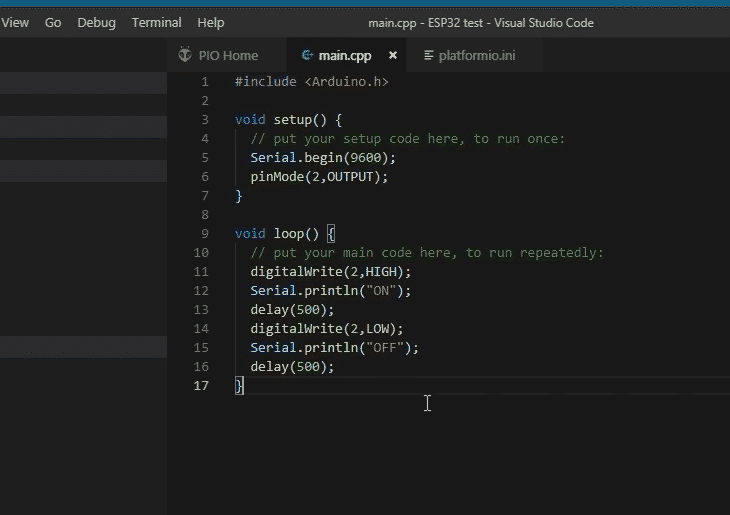
Let’s write a very simple program. All that this program does is to blink the built-in LED on the board and send some text to the serial monitor.
Copy this program in your main.cpp:
#include <Arduino.h> void setup() { Serial.begin(9600); pinMode(2,OUTPUT); } void loop() { digitalWrite(2,HIGH); Serial.println(“ON”); delay(500); digitalWrite(2,LOW); Serial.println(“OFF”); delay(500); }
Save your changes.
Your project will look like this:

A minimal PlatformIO program
Connect the ESP32 dev kit to the computer via USB.
Compile it and upload it.

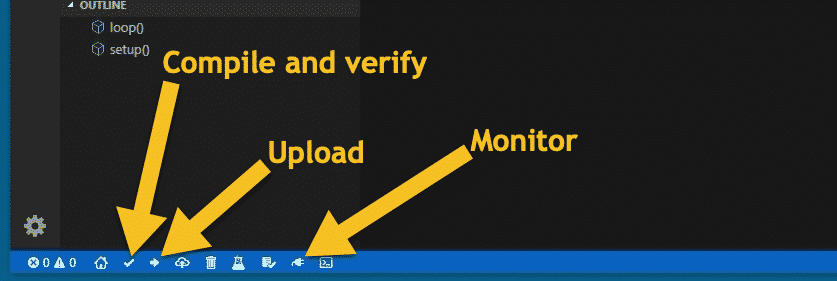
The three buttons you'll be using most often
This button here with the right arrow will upload the firmware to the target (which is the ESP32 dev board). If the current version of the project is not compiled, then the upload button will compile it first, and then upload it.
The button that looks like a power plug will open up the serial monitor so we can see this text coming through.
Let's compile and verify the project first.
The compilation should succeed without errors.
Next, let's upload it to the board.

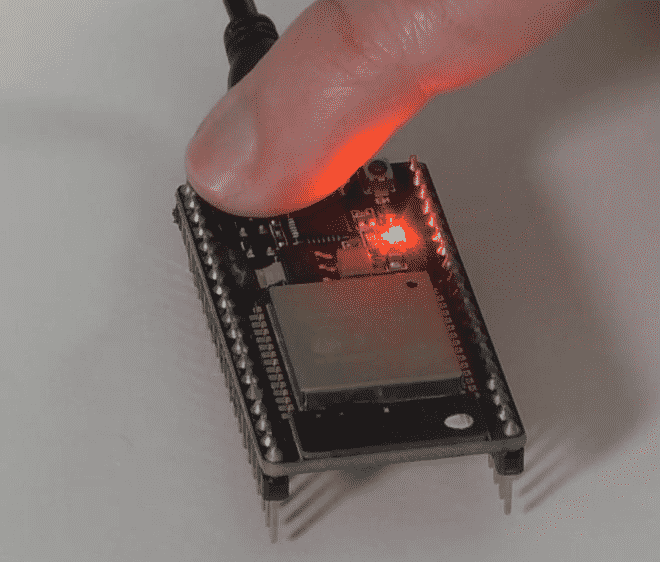
Keep pressed until the download starts
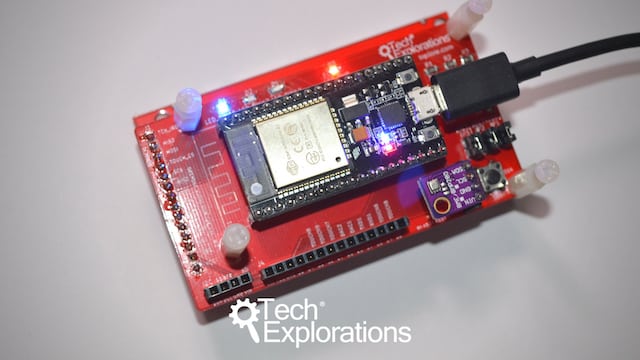
Click on the upload button. At the same time, I'm going to hold down the button on the left side of the power socket and place the ESP32 board into upload mode. Depending on the board you are using, you may not need to do this.

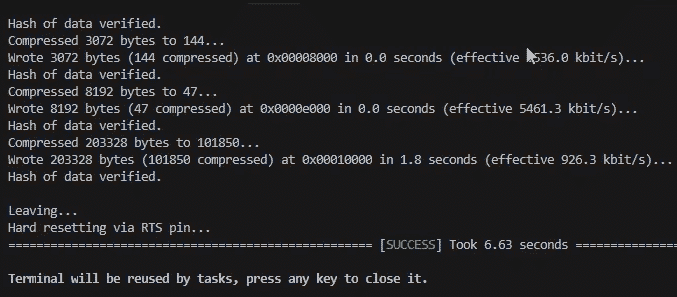
Upload is succesful
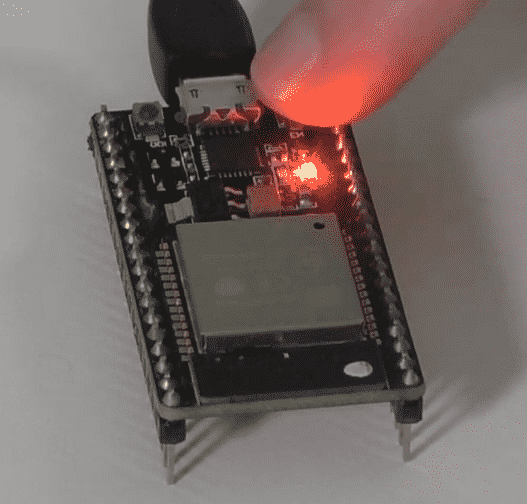
Sometimes, my ESP32 did not reboot automatically after an upload. In such cases, I press the button on the right side of the USB port to manually reset it.

Manual reset, if necessary
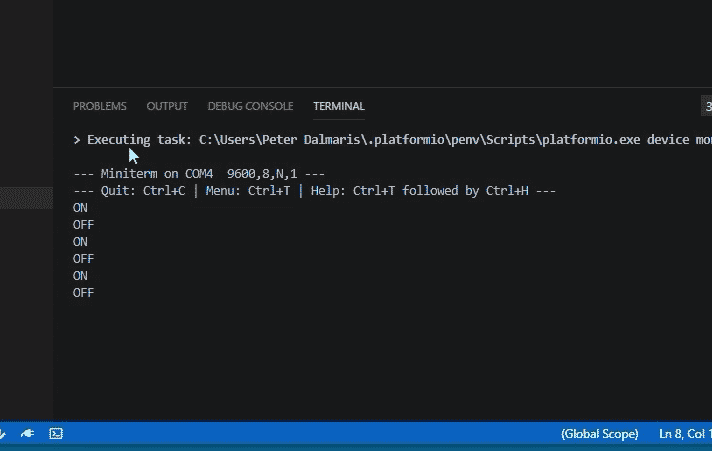
Also, click on the power-plug button to bring up the serial monitor.

Text appears in the serial monitor
You should see the text: "on", "off", "on", "off" in the serial monitor.
In the next article in this series, I’ll show you how to set up the project that we’ll develop in ESP32 Unleashed.

Ready for some serious learning?
Enrol to
ESP32 Unleashed
A new learning adventure awaits you.
Create an application that will stretch your existing knowledge and skills.
ESP32 Unleashed is a project course
This course is perfect for people familiar with the ESP32, especially graduates of ESP32 For Busy People.
It is a guided project, designed to teach you how to use modern tools to create modern embedded applications based on the ESP32.
Just click on the big red button to learn more.
Jump to another article
Lessons
1: Why use PlatformIO to program the ESP32?
2: How to install PlatformIO and MS Code (Mac OS)
3: How to install PlatformIO and MS Code (Windows 10)
4: Set up an ESP32 project in PlatformIO
5: Upload and test the new project
6: Create the Git repository
7: Split the program into two files
8: Test the multi-file project
9: How to use Git version control
Last Updated 2 years ago.
We publish fresh content each week. Read how-to's on Arduino, ESP32, KiCad, Node-RED, drones and more. Listen to interviews. Learn about new tech with our comprehensive reviews. Get discount offers for our courses and books. Interact with our community. One email per week, no spam; unsubscribe at any time
