Blynk guide series
Blynk widgets: Button and Styled Button
Learn how to use the two types of buttons that come with the Blynk application: the normal button and the styled button.

Would you rather watch than read? Here's the video version of this article.
In this article, you will learn how to use the two types of buttons that come with the Blynk application, the two types of widgets: the normal button and the styled button.
The normal button
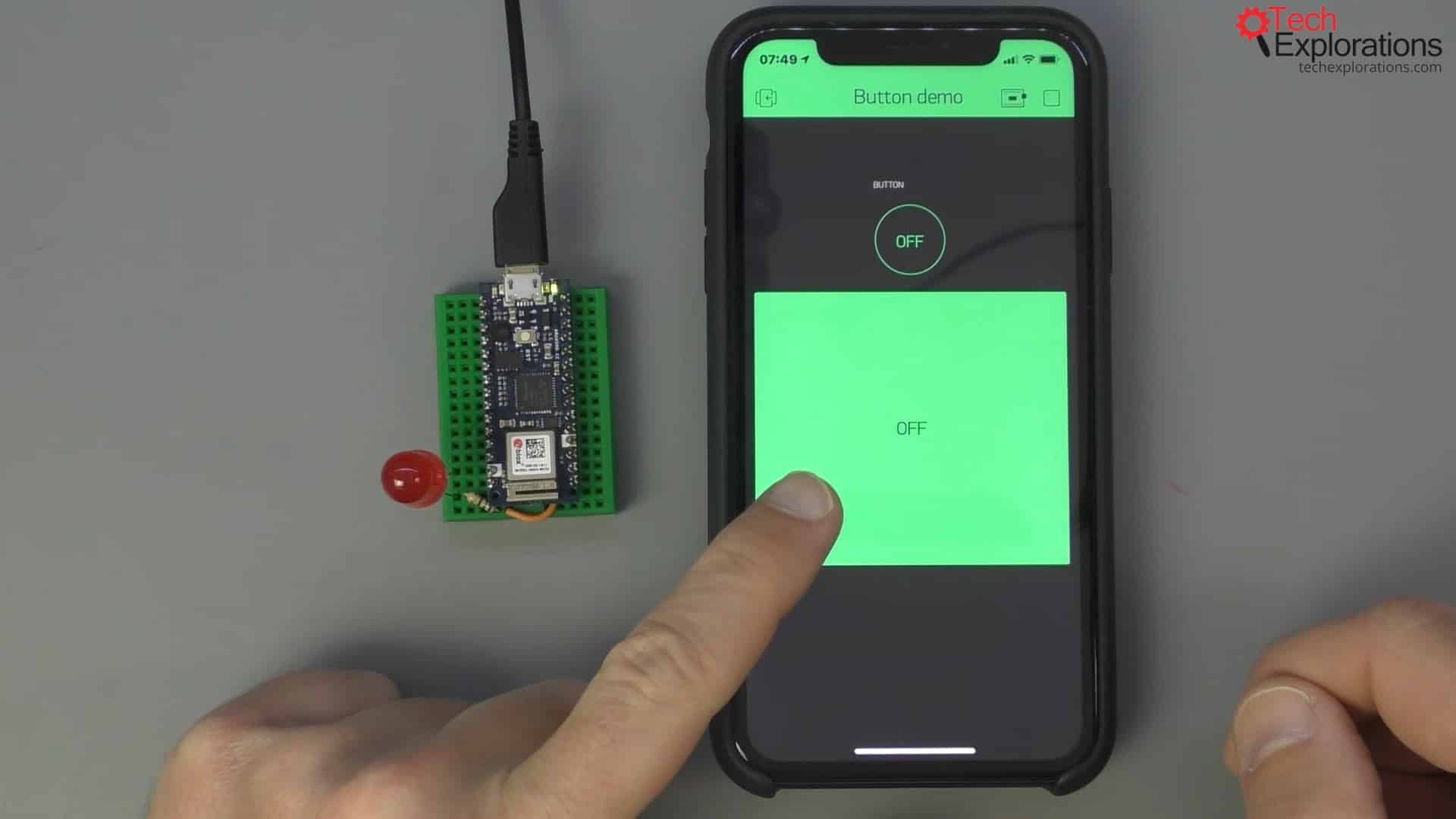
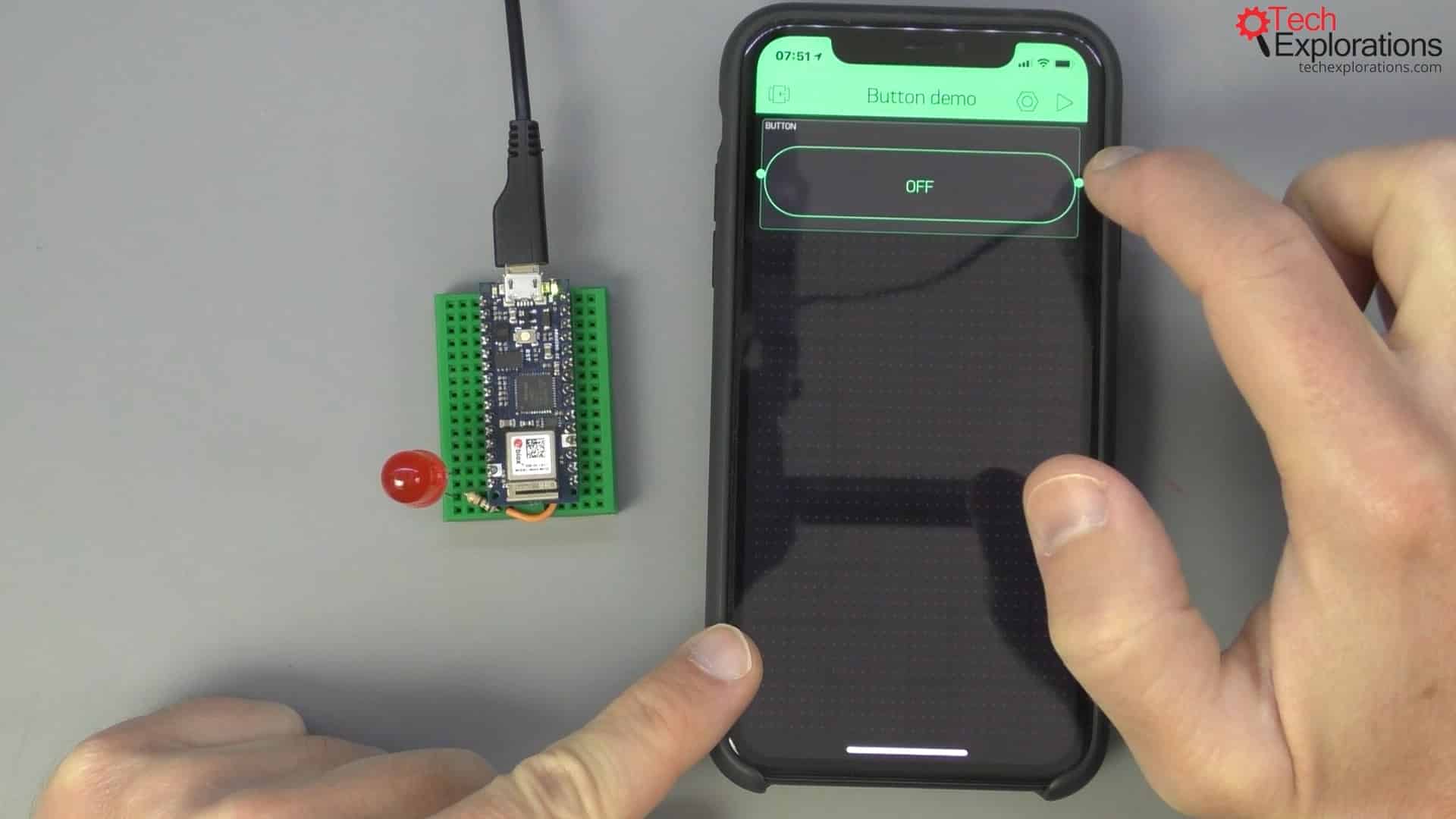
A normal button works like the small round button in the image below.

A normal button that turns on an LED
You can interact with it and turn on, in this case, an LED. You can also control a relay, for example, or a solenoid, or or anything that can have an on-off state.
Apart from customizing the color, you can't do much else to style the standard button.
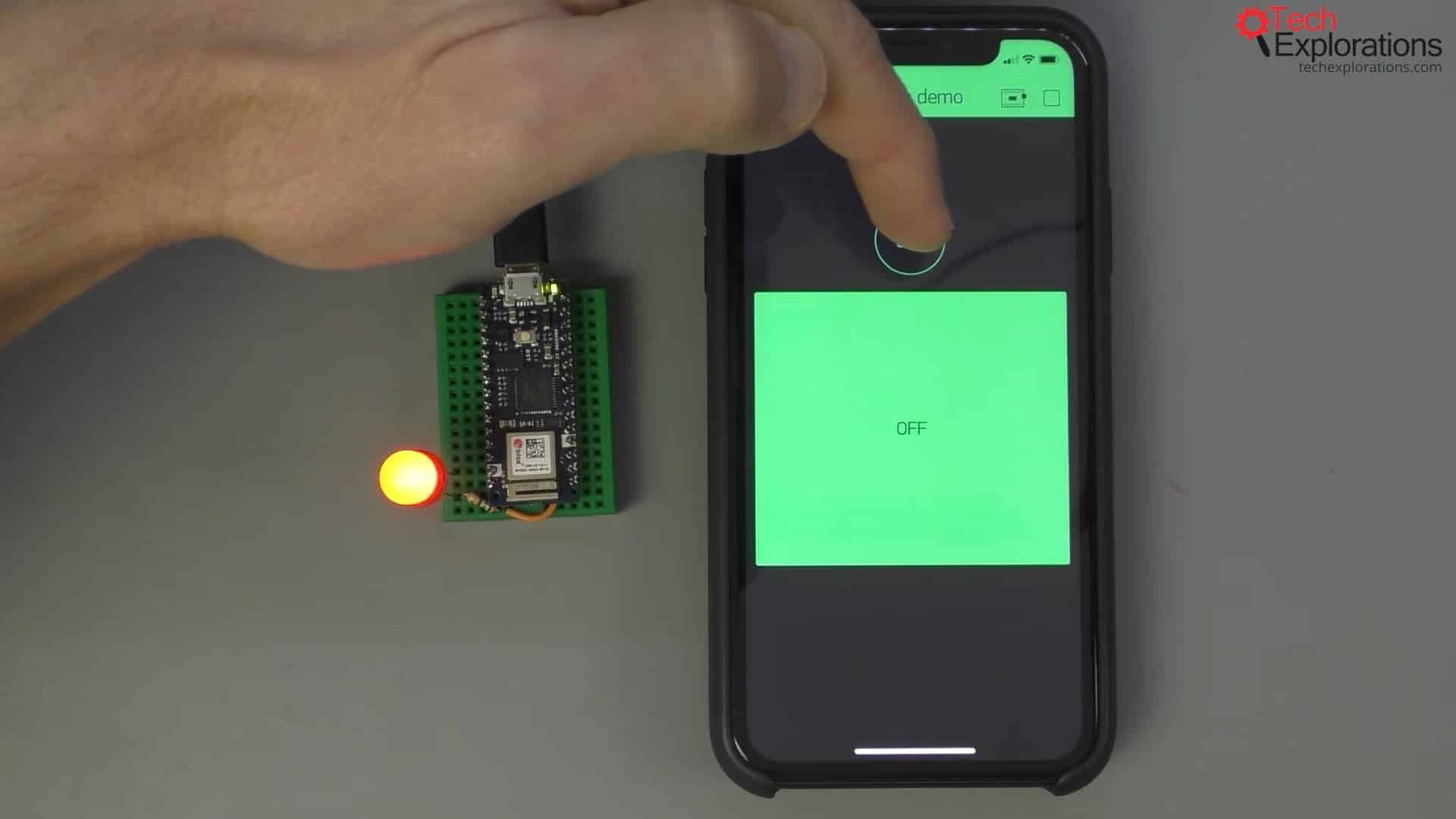
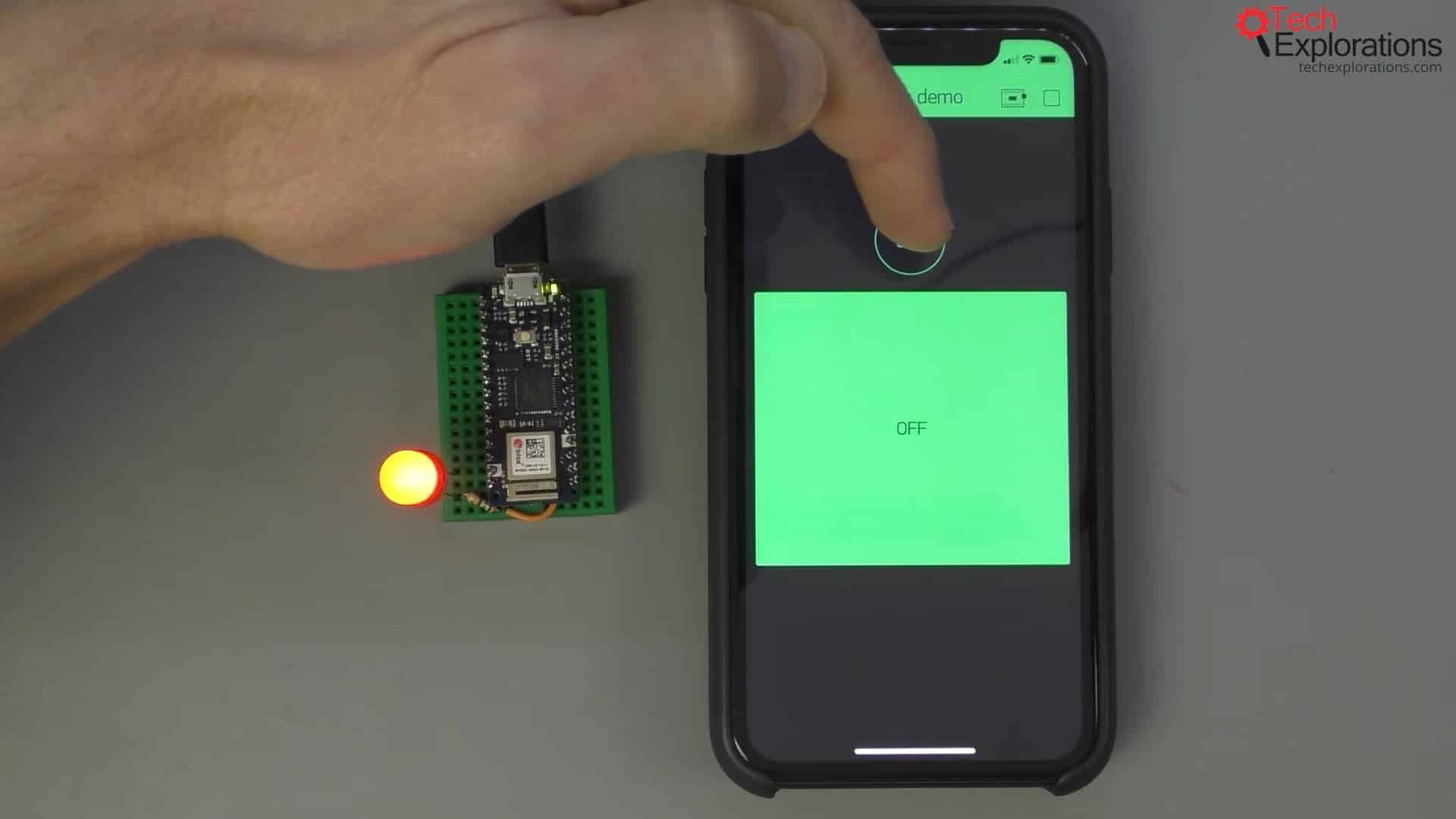
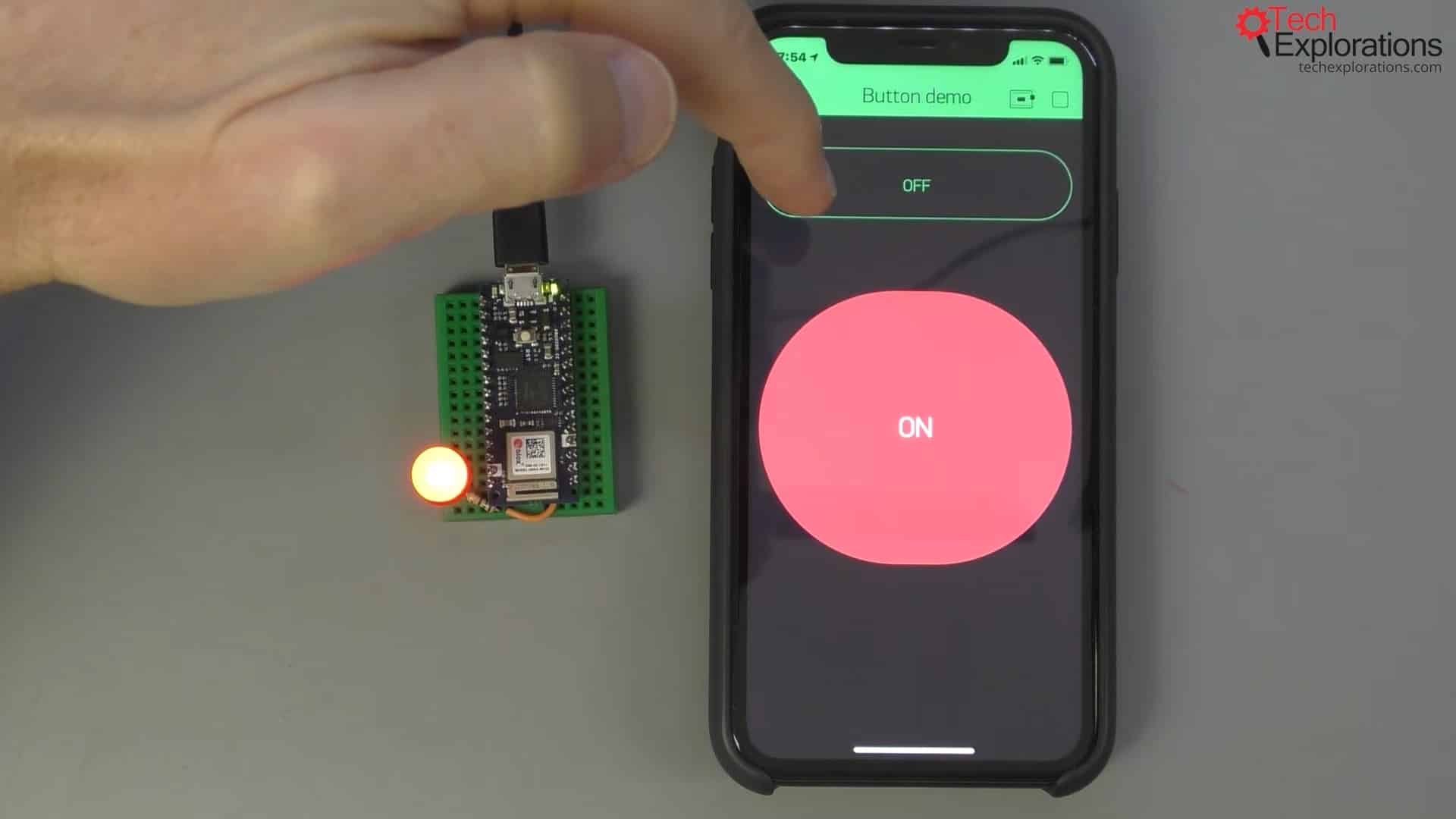
To customise the look of a button, go for the styled button widget. You can control its color, size, and shape. You can make gigantic like in the image below.

A styled button that can be made quite large
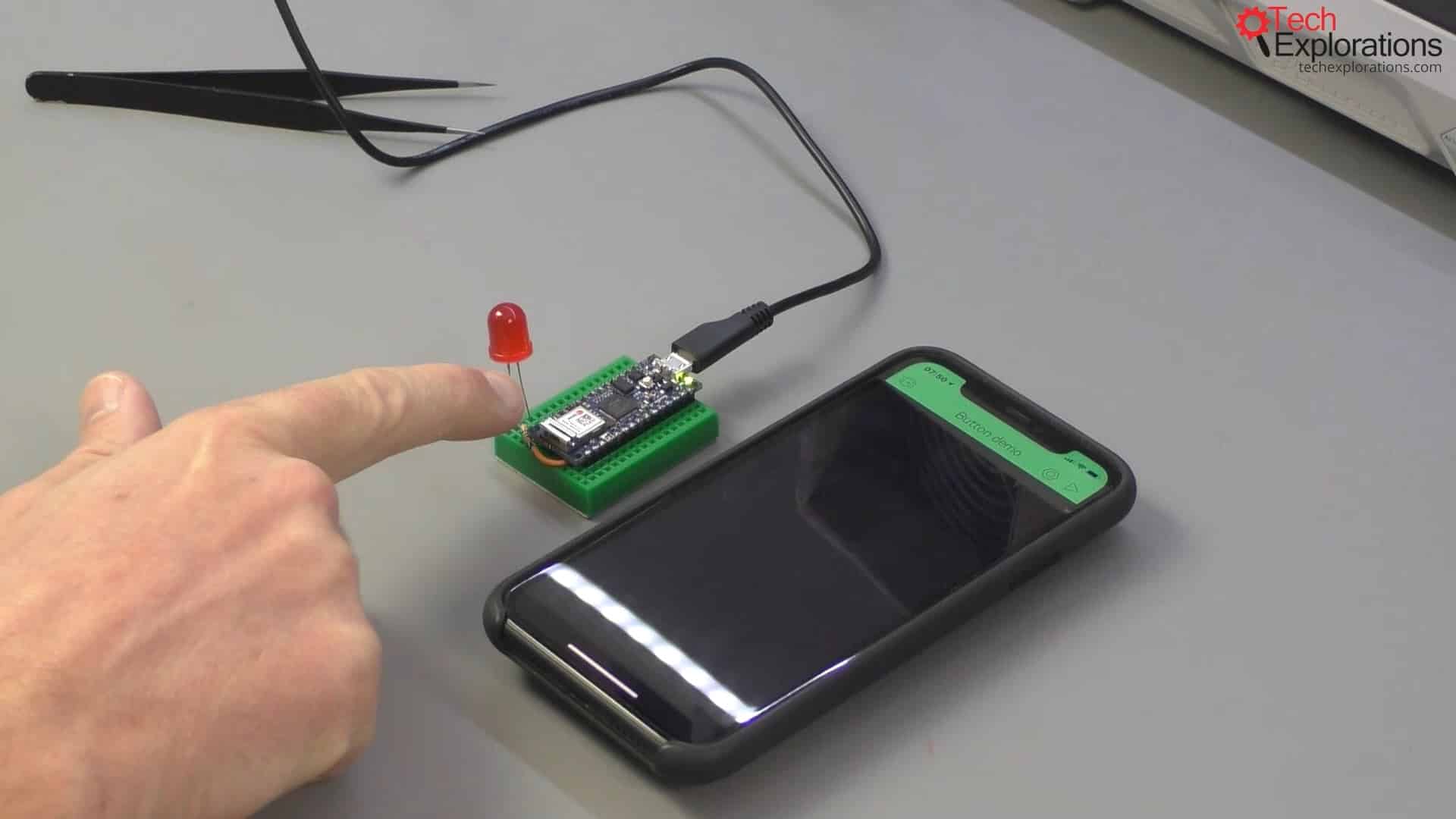
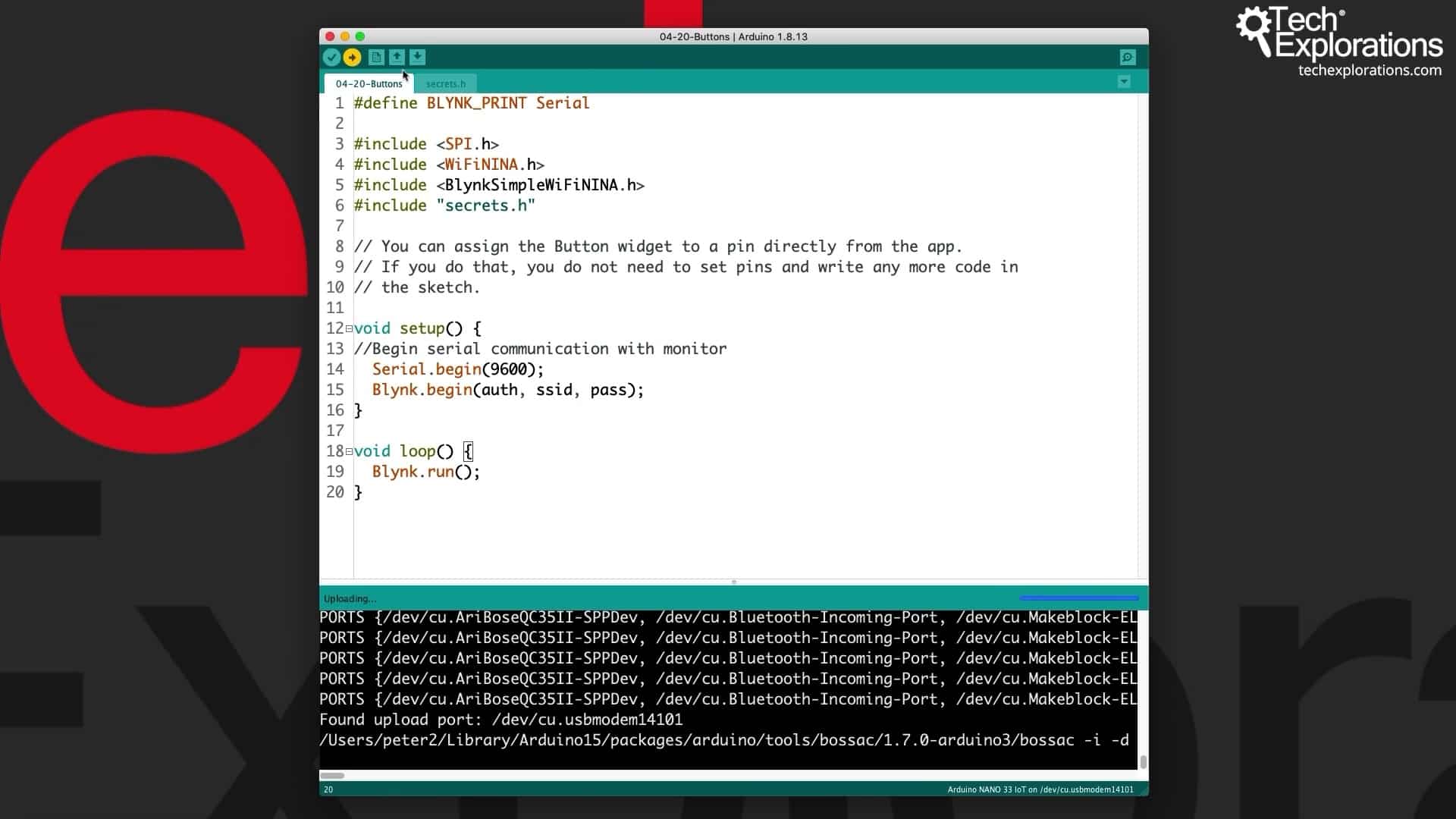
Let's work on a small project to learn how to use the button widgets. We'll use a button to control the LED that is directly connected to a pin. We're not doing any processing with the buttons. We are merely manipulating the physical, digital pins, so we don't need to make any special provisions.

I will upload this sketch and continue with the application on the phone.

After this is done, let's pick a simple button and make it a little bigger. That's the only manipulation that I can do to customize it.

This is a simple button that I'm making a little bigger
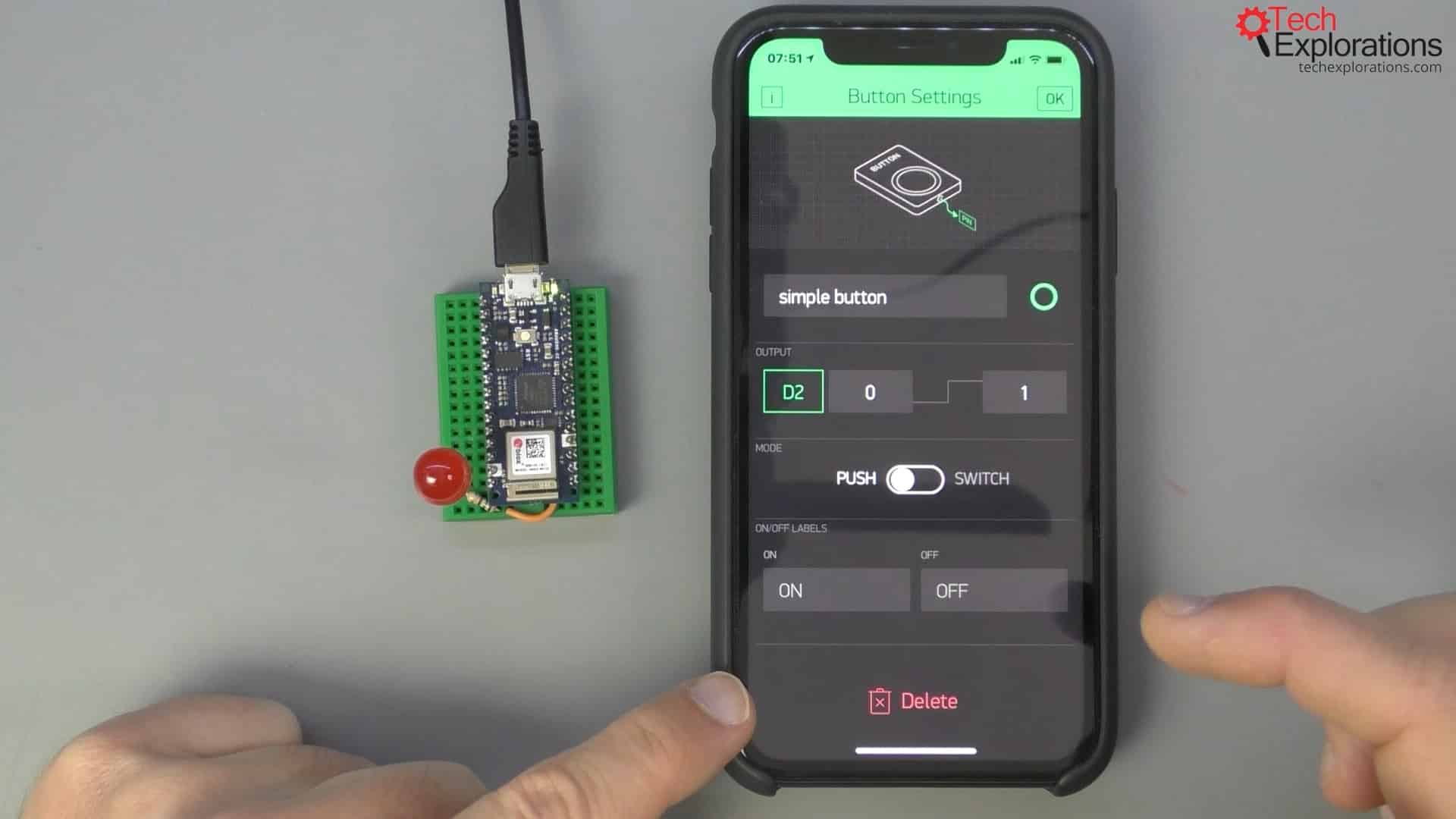
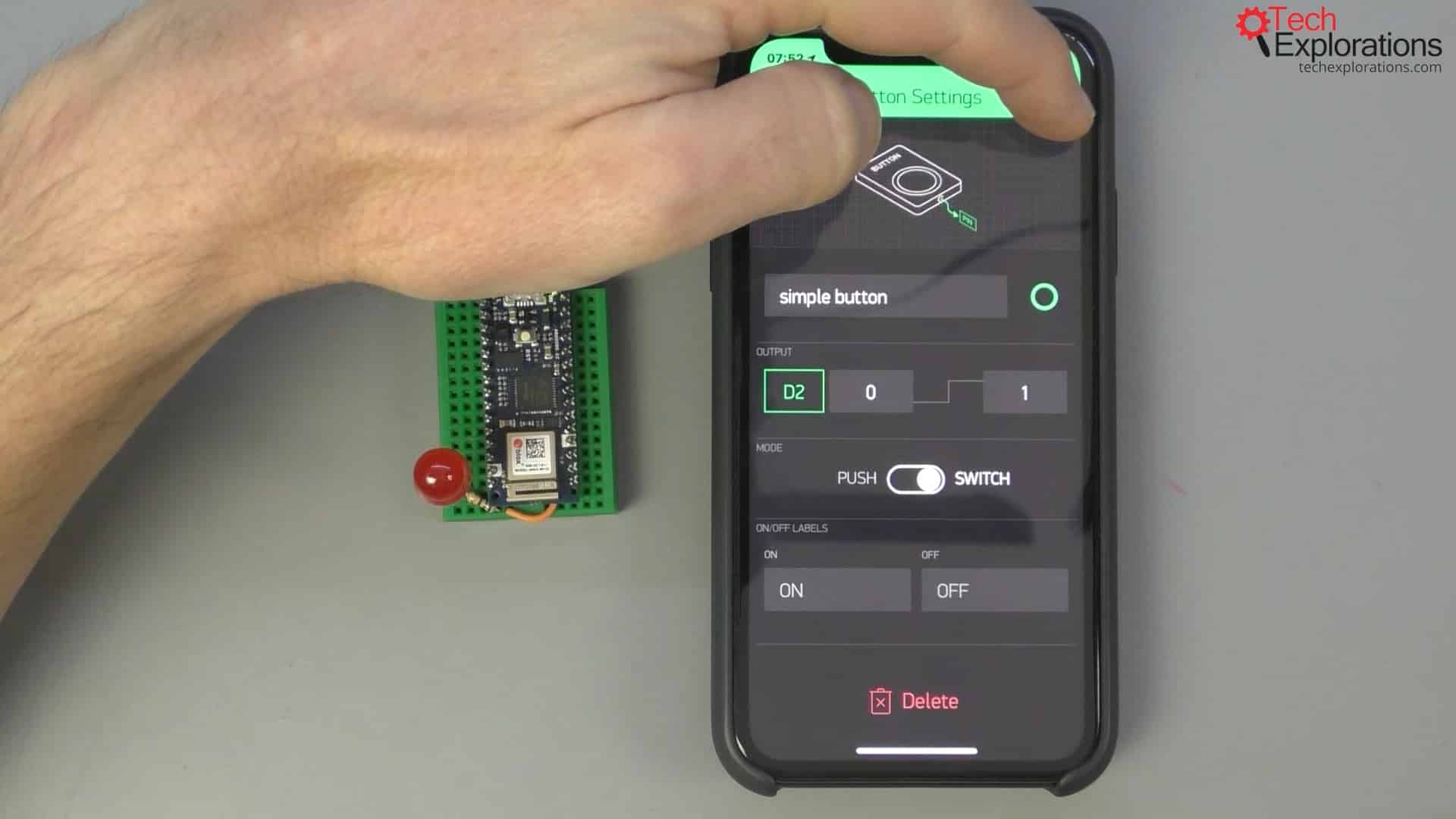
I can change its name to "simple button," and my LED is connected to digital pin 2, so I will mark it as such here. Now, I have two choices, either to use this button as a push button or switch.

My simple button is named "simple button," it's connected to D2, and it's also a push button
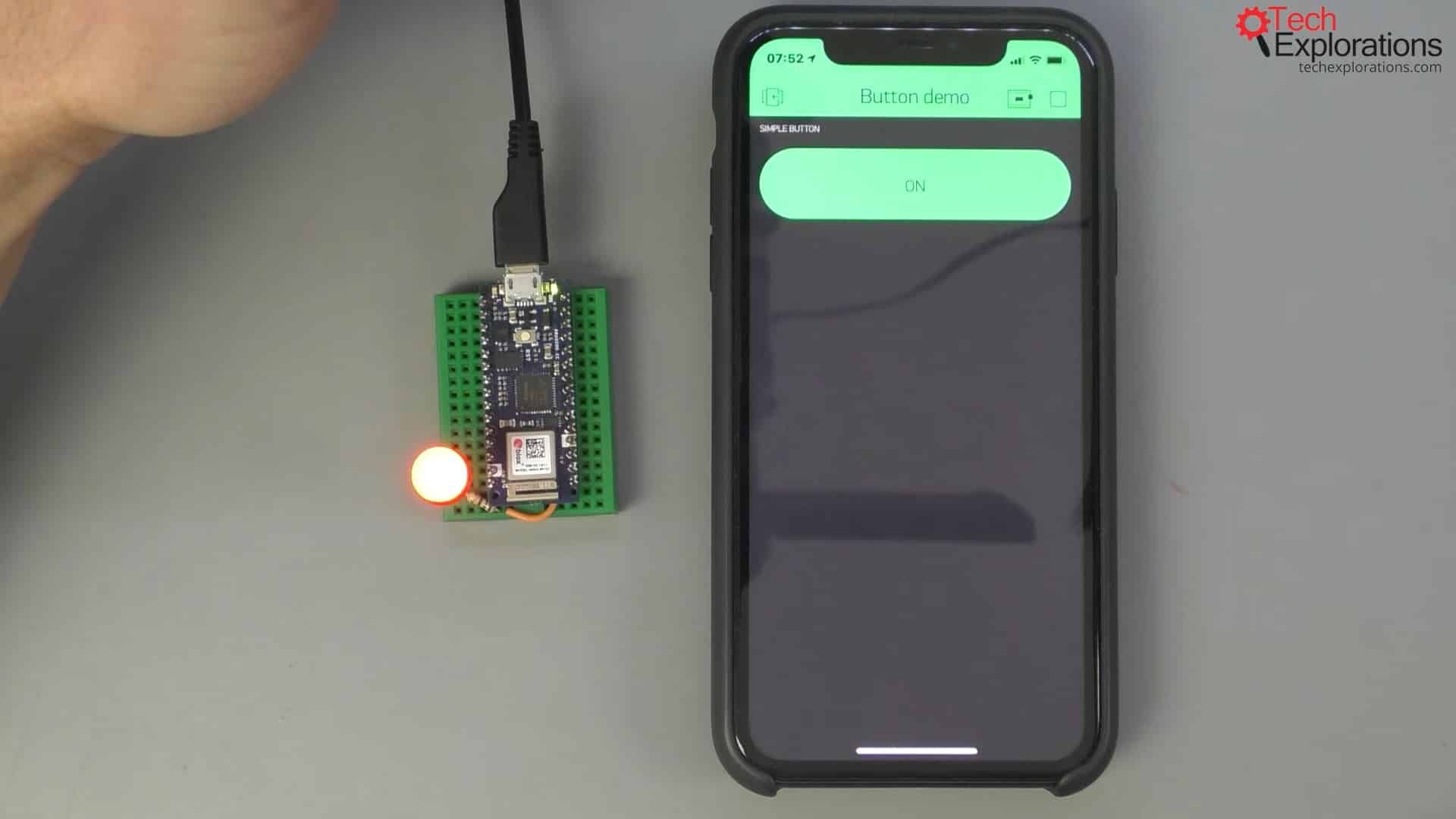
I will do a push button first and see how that behaves.
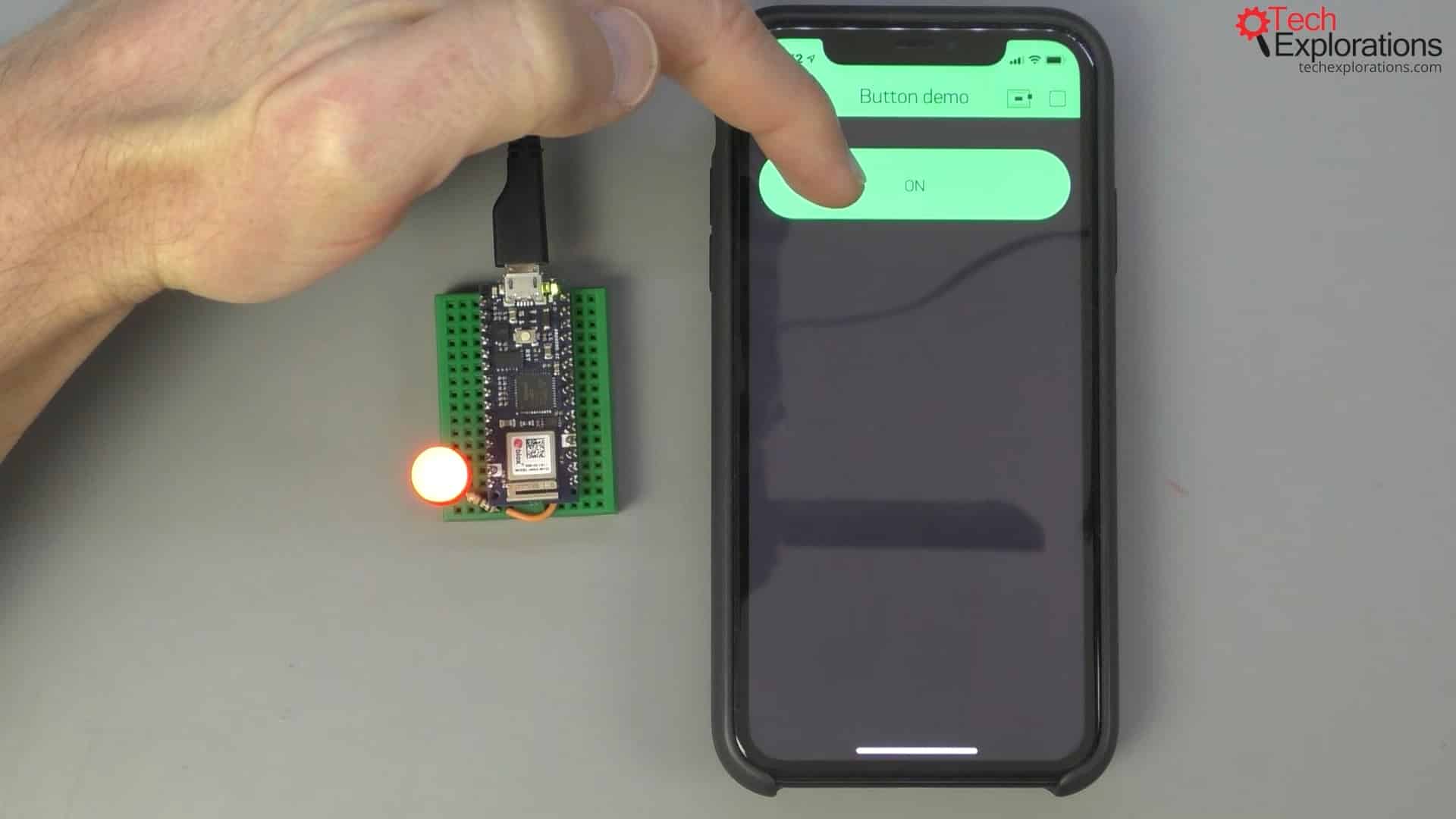
It's off right now. I press it; it's on. I release it; it's off. So, that works as a regular, hardware, push button.

I need to keep pressing the push button for the LED to stay on
If I change this to a switch and start the application again, it works like a switch.

I have changed the button to a switch
If I press the switch button now it stays pressed and the LED stays on until I press it again, and then it turns off the LED. Pretty cool.

The button is now a switch and the LED stays on
Of course, you can alternatively connect it to virtual pins, which allow you to do more elaborate things.
For example, you can get the function that reacts to a virtual pin going true to send you an email. Or you can get it to do something that does not involve directly manipulating a digital pin.
The styled button
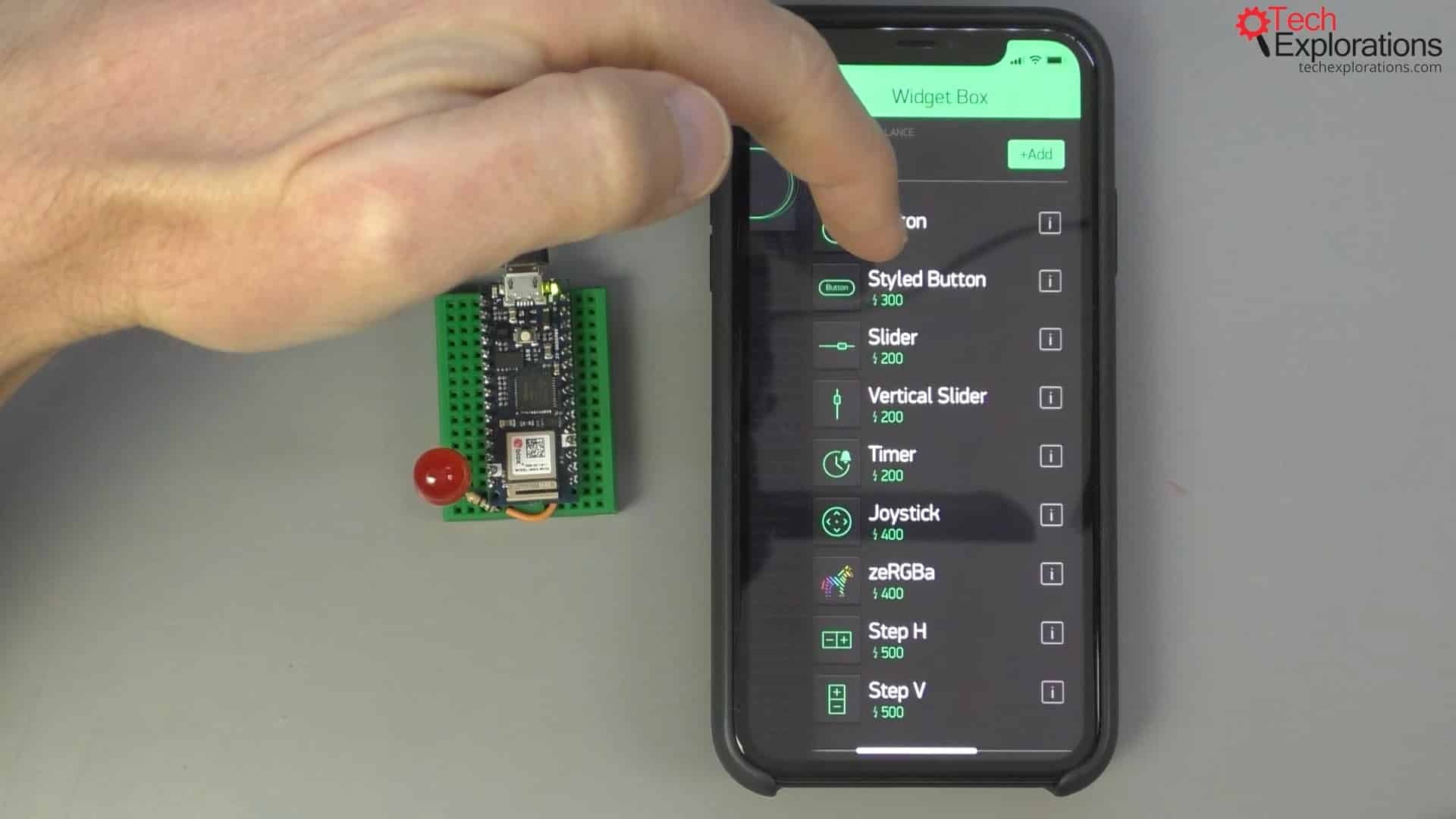
I also want to show you the Styled Button. And here's one, below:

As you can see, it is pretty easy to do things like changing its size, colors, or the shape of the edges, and its style in general. You can make it look whichever way you want it to look. Let's change the color again to something a little bit lighter. Something like this:

Not my best design, but you get the idea. Apart from that, everything else is working precisely in the same way as the regular button.
So, I will select the digital pin 2 for the LED, and I want to make that work as a switch. I press play, and there you go, on and off. Pretty simple. Change the font size to something bigger and play again.
That's how you can use a simple button and styled button widgets on a Blynk application.
Learn Blynk with our video course
Start right now with Arduino Mobile Development with Blynk
This is our comprehensive video course, packed with high-quality video, hands-on mini-projects, and our friendly and supporting community.
Jump to another article
1. What is Blynk?
2. Demo of a simple Blynk project
3. The Arduino Nano 33 IoT
4. Install the Blynk app, create an account
5. Create a new Blynk project
6. How to use a virtual pin
7. Replace the Arduino Nano 33 IoT with an ESP32
8. Button and styled button
9. Hardware button LED
10. Hardware potentiometer LED
11. Vertical and horizontal slider
Last Updated 3 years ago.
We publish fresh content each week. Read how-to's on Arduino, ESP32, KiCad, Node-RED, drones and more. Listen to interviews. Learn about new tech with our comprehensive reviews. Get discount offers for our courses and books. Interact with our community. One email per week, no spam; unsubscribe at any time
